最新版 Google Search Console だと、 はてブのサイトマップ登録ではURLが検出されない!?【解決方法】

グーグルサーチコンソールが最新版へアップデートされましたが、
その後、サイトマップが検出されなくなった!?
検出されたURL数が合わない…???
0件になってしまう!?
という問題が複数浮上する様になりました。
結構、私と同じ様にお悩みの方も多いみたいなので、実際に行って検出されるようになった解決方法を記載します。
- Google Search Console 最新版で変わった事
- 最新のGoogle Search ConsoleでXMLサイトマップを登録する方法
- XMLサイトマップを登録したのに、URLが検出されない!?
- 登録したサイトマップを確認してみよう
- はてブのサイトマップは階層で分けられていた!?
- URL検査を記事毎に行っておきましょう!
- 追記!!
Google Search Console 最新版で変わった事

プロパティの設定がドメイン単位で行う事ができるようになり、
元のドメインを追加すれば、サブドメインや、プレフィックス( ドメインの"/"以降の事) が異なる場合でも同じようにデータ抽出を行ってくれる様になりました。
ドメイン単位での設定が行える事で、一つ一つ、 ページ毎にプロパティを設定する必要が無くなりますので、 とても便利な機能ですね。
最新のGoogle Search ConsoleでXMLサイトマップを登録する方法
サイトマップの登録方法はこちらの記事にまとめてあります。
XMLサイトマップの作り方や、 そもそもグーグルサーチコンソールを利用したことが無い方は、 こちらの記事を読んで登録を済ませてから戻ってきてくださると、 より分かりやすいかと思います。
XMLサイトマップを登録したのに、URLが検出されない!?

上記の記事でもお伝えした様に、 はてブさんでは自動的にサイトマップを作製してくれる様になって おりまして、
「独自ドメイン+ sitemap.xml(私のブログでは、)」で、 自分のサイトのドメインを閲覧する事ができます。
ところが、「独自ドメイン+ sitemap.xml」で、 XMLサイトマップを登録したのにも関わらず、 URLが検出されない…!?
というお悩みが多い様で私もその一人でした。
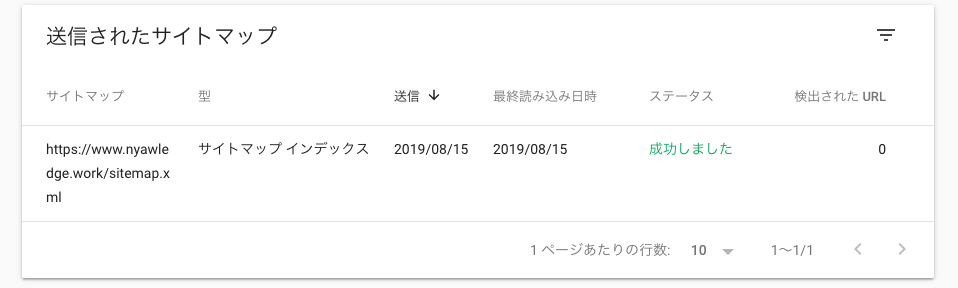
サイトマップを登録してすぐ、検出URLは0件…
これは、クローラーが巡回するのに時間が掛かっているのでは?
と思い、翌日まで待ちましたが、翌日になっても検出結果は0件のまま…
これは設定が間違っているのでは?と考えました。
登録したサイトマップを確認してみよう
まず、登録したサイトマップが間違っている事を考慮して、 登録したサイトマップを閲覧してみる事にしました。

サイトマップの構成は…
https://www.nyawledge.work/sitemap.xml?page=1
https://www.nyawledge.work/sitemap_page.xml
上記のURLの本数分もクローラー側では検出されていませんし、
この時は、記事を5本程上げていたので、 記事の本数分からしてもURLは明らかに足りません。
通常は記事のURLの場所を記載してあげなくては、 クローラーが閲覧できませんので、 見覚えの無いURLというところにも疑問を抱きました。
「では、この登録されたURLたちは一体何なのか?」
という事で、
登録されたURL達を調べてみる事にしました。
はてブのサイトマップは階層で分けられていた!?
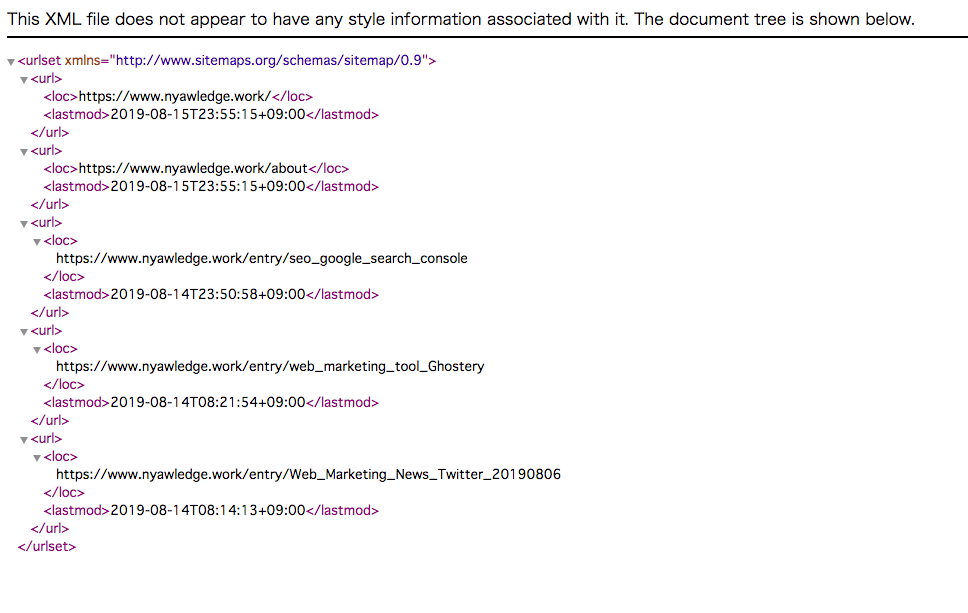
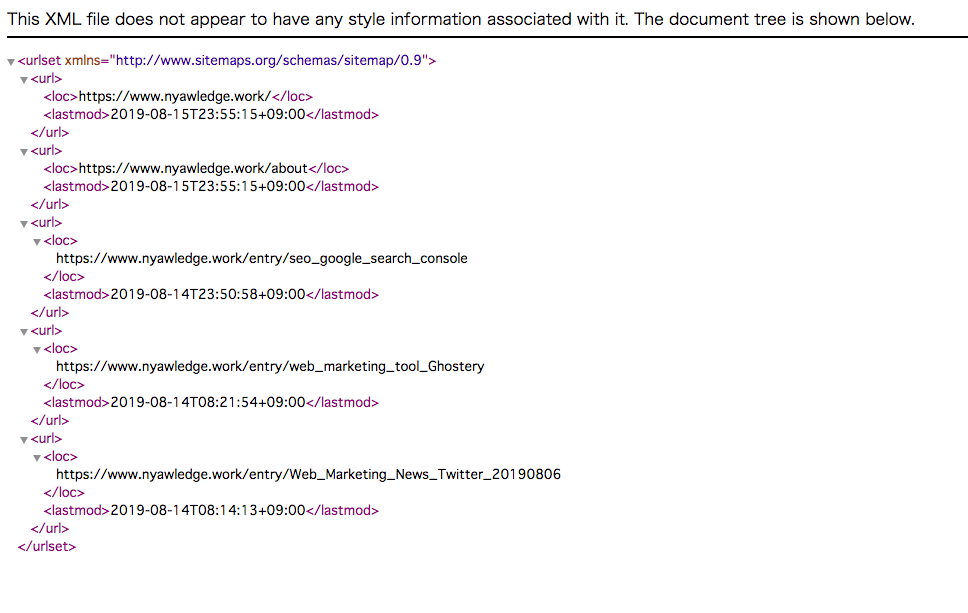
https://www.nyawledge.work/sitemap.xml?page=1
を調べてみると…

と、記事のリンク先URLがずらずらと…!
「想像していたサイトマップはこれだ!」と思いました。
もう一つの
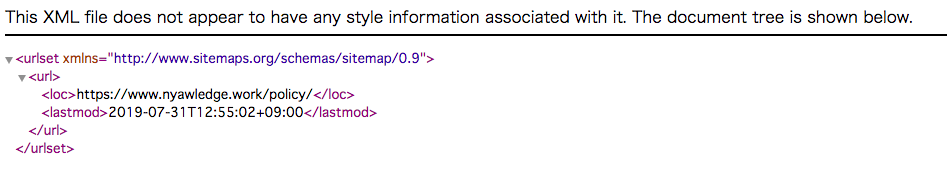
https://www.nyawledge.work/sitemap_page.xml
を調べてみると…

固定リンクで設定していたページが表示されました!
どうやら、元の「+/site.xml」で表示した、
サイトマップは上の階層の様で、
その下に記事のサイトマップが格納されているような、 ディレクトリ構造になっていた様子です!
つまり…
こういう構造になっていたのです!
sitemap.xml
├sitemap_page.xml
| └固定ページ
|
└/sitemap.xml?page=1
├記事1
├記事2
サイトマップに登録すべきURLが間違っていた!?
サイトマップが階層になっていて、検出されないのでは…?
という、仮設を元に、記事のサイトマップとなっている、「 独自ドメイン+/sitemap.xml?page=1」をサイトマップに登録すると…

見事に、URLが検出されました!
サイトマップが階層になっている場合はディレクトリ毎のサイトマップを登録してあげないといけないみたいですね。
サイトマップがうまく登録できない時には、ぜひ、ご自分のサイトマップをチェックしてみてください。
URL検査を記事毎に行っておきましょう!

サイトマップを登録したら。 インデックス登録されやすくなるように、 URL検査もしておきましょう。
どうやら、アップデート以降、グーグルサーチコンソールと、 はてブのサイトマップ仕様の相性が悪い様子で、 URL検出されない問題が複数唱えられています。
それが原因かは定かではありませんが…
私もやはり、サイトマップ登録でURLがきちんと検出されても、URL検出からですとインデックス登録されなかったので、 ちょっと面倒ではありますが、 追加で記事毎にURL検出を行う様にしています。
「ランク外だから表示されない」というわけでは無く、 1日ほど置いて再度URL検出で検索したのですが、「 インデックス登録されていません」になってしまっていました。
ランク外の場合でも、インデックス登録されていれば、「既に登録されています」の表記になります。
本来であれば、サイトマップ登録されていれば度々URLをインデックスに登録する必要が無いので…
何のためのサイトマップか…; っと思われてしまうかもしれませんが、安全を考慮して、 登録は行っておいた方が良さそうです!
追記!!
もしかして…
1週間程したら、元のサイトマップもURL検出されるようになったので、
既にPV数にボリュームのあるサイトさんはその必要性が無く、クロールしてくれる仕様かもしれません。

続報があれば、また追記したいと思います!
XMLサイトマップとは?作り方や登録方法が知りたい!

SEO対策としても重要なサイトマップの作成について解説します。
サイトマップを作成し、検索エンジンにインデックス登録申請をする事で、検索エンジンへの掲載順位も上がりやすくなります。
はてなブログでのサイトマップ作成はとても簡単です。
ぜひ、作成して、登録しておきましょう!
XMLサイトマップとは
『Webサイト内のURLを記述するxml形式のファイル』を指します。
XML(Extensible Markup Language)とは:
HTMLなどと同じマークアップ言語のひとつです。
データの管理や、やりとりを簡易にできる特徴があり、データの意味に合わせて要素を自由に定義し、データを明確に目立たせる事ができます。
汎用性が高く、 様々なコンピューターシステムへの共有がしやすいという特徴もあるので、検索エンジンのクローラーが探しやすいという事です。
つまり、
XMLサイトマップを作る事で、クローラーが集めやすい言語でサイト内の各ページのURLや更新日をまとめる事ができ、
クローラーがインデックス化しやすい状況にする事ができるという事です。
なので、サイトマップを作成すると、インデックス化されやすい!検索ランキングが上がりやすい!ということです。
XMLサイトマップを作る
はてブさんなど大手のブログ運営サービスなどでは、XMLサイトマップは基本機能として提供されており、自動更新される仕様になっています。
いちから作成する必要は無く、独自ドメイン+ sitemap.xmlより、自分Webサイトのサイトマップを確認する事ができます。

自分のドメイン+/sitemap. xmlでサイトマップをチェック。
はてブのサイトマップは階層型!?
感の良い方は気づいているかと思いますが…
「自分のドメイン+/sitemap. xml」でサイトマップを閲覧すると、
登録されているURLは
https://www.nyawledge.work/sitemap.xml?page=1
https://www.nyawledge.work/sitemap_page.xml
の2件のみ…
記事のURLは1つも登録されていなかったのです!
登録されている
https://www.nyawledge.work/sitemap.xml?page=1
のURLを閲覧すると…

掲載したブログのURLが表示されました!
XMLサイトマップを登録しよう
それでは早速、各検索エンジンでサイトマップを登録してみます。
クローラーは各検索エンジンによって、異なります。
検索エンジン毎に登録しておきましょう。
Google(Yahoo!※1)の場合
今回は大手の検索エンジンである、グーグルさんで登録してみます。
検索エンジン毎に登録方法が異なりますので、それぞれの方法で登録しましょう。

まず、
Google Search Consoleにログインし、
左カラムのサイトマップをクリックします。

サイトマップをクリックすると、新しいサイトマップの追加フォームが表示されます。
ここに、先ほど閲覧したサイトマップのURLを入力し、送信ボタンを押します。

「 サイトマップを送信しました。」というメッセージが表示されたら完了です。

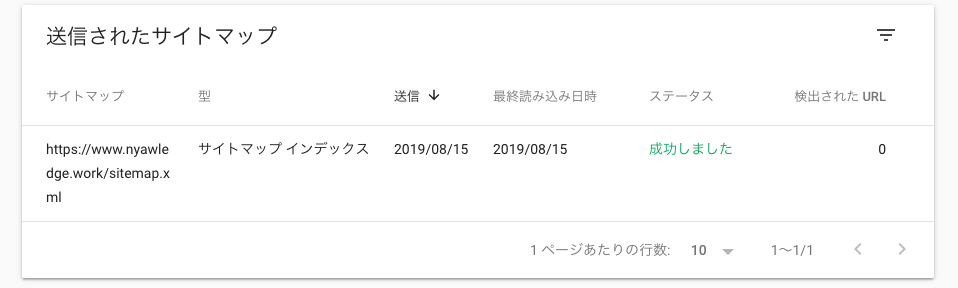
画面を再読み込みすると、 先ほど送信したサイトマップを確認する事ができます。
最新版のGoogle Search Consoleは注意!
ところが…ここで問題が!?
よくよく見ると、検出されたURLが0件に!?
作成した当初は
「登録までに時間が掛かるのでは?」
と思ったのですが、どうやら違う様子で、翌日になっても検出されませんでした…
先ほど、記事が検出されたサイトマップの方のURL(自分のドメイン+sitemap.xml?page=1)を登録すると、無事にURLを検出させる事ができました!
この問題については結構悩んでる方が多い様子だったので、分かりやすく、別の記事にまとめてあります。
※1
Yahoo!のクローラーである、
Yahoo!サイトエクスプローラは2010年にサービス提供を停止しました。
Googleと同じ検索エンジンを採用していますので、Googleのクローラーへ登録が完了すれば、問題ありません。
以上!
はてなブログでのXMLサイトマップの確認の仕方と、グーグルサーチコンソールへの登録方法でした。
サイトマップは検索エンジン毎に登録が必要です。
他の主要な検索エンジンや登録方法についてはまた別途まとめて行きたいと思います。
競合他社のサイトのアクセス数や流入元が丸わかり!similarWeb(シミラーウェブ)
おすすめマーケティングツール
『similarWeb(シミラーウェブ)』とは
URLを入力するだけで、競合他社のWebサイトのアクセス数や流入元が分かってしまう、
競合分析におすすめの無料マーケティング支援ツールです。
競合他社のWebサイト…
どれぐらいのアクセス数が、
一体どこからやってくるのか?
そんな誰にも聞けない情報が無料で分かるので、
プロダクトローンチ時のマーケティングの目標数値設定などで、何処からの流入はどれくらいと、具体的なKPIに落とし込む事ができます。
similarWeb(シミラーウィブ)を利用すれば…
自社サービスでは初めてのリリースでも、
他社サービスから目標のKPIを設定することができてしまうという事です!
SimilarWeb(シミラーウェブ)無料版の使い方
similarWeb(シミラーウェブ)の使い方はとっても簡単です。
1.公式サイトに行く

2.ヘッダーの部分へ調査したい WebサイトのURLを入力する

この2つのステップで、終わりです!
Enterキーを押せば、
すぐに、結果画面で詳細を閲覧できます。
SimilarWeb(シミラーウェブ)解析画面の見方

SimilarWeb(シミラーウェブ)の解析画面の見方を解説します。
今回は、みなさんご存知の「ヤマダ電気」さんの通販サイトを見て見ました。
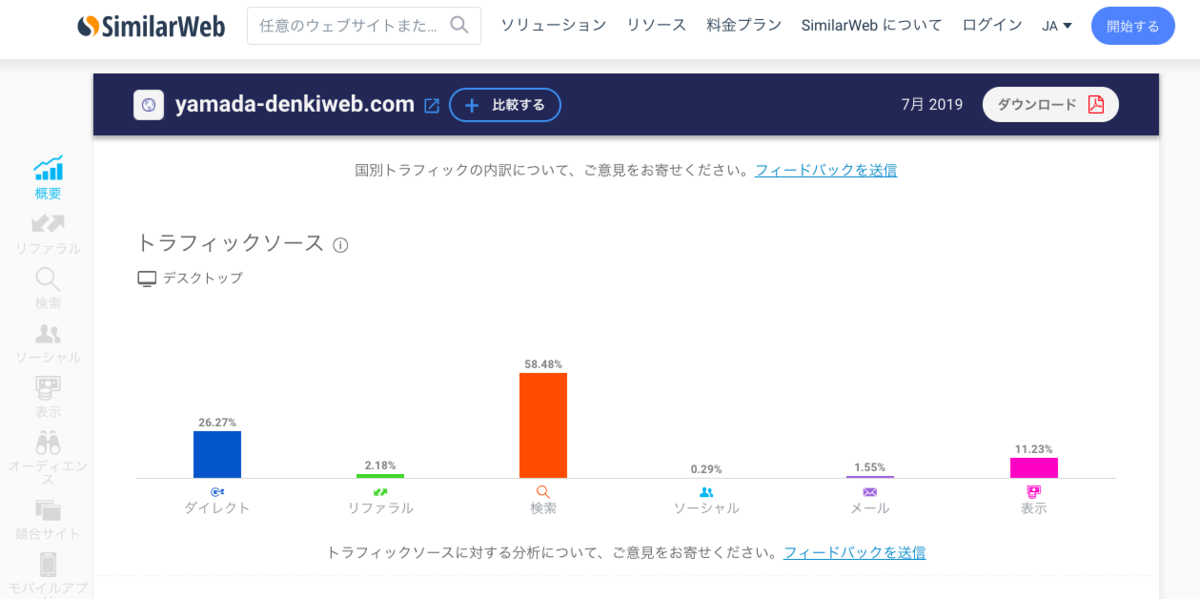
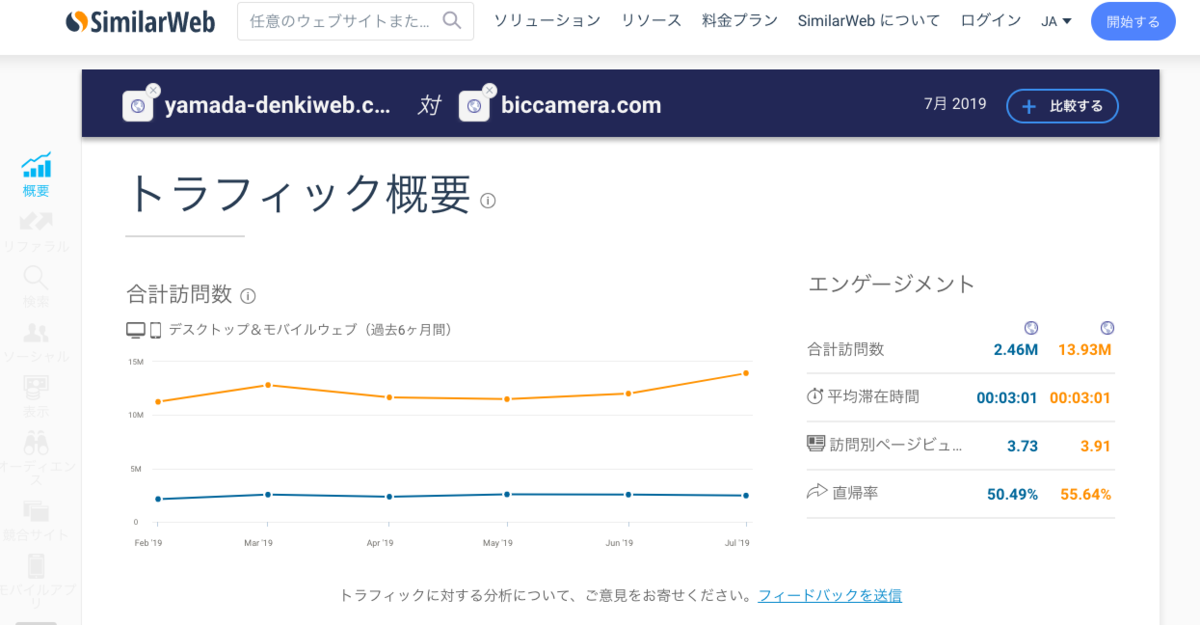
トラフィック概要

トラフィック概要では、訪問者数、ページビュー数、 Webサイトの平均滞在時間、直帰率などまで、わかってしまいます。
国別トラフィック

国別トラフィックでは、
上位5位の国ごとのトラフィック割合データが閲覧できます。
国際的な事業チャレンジ時の指標など、様々な場面で参考指標に出来そうですね!
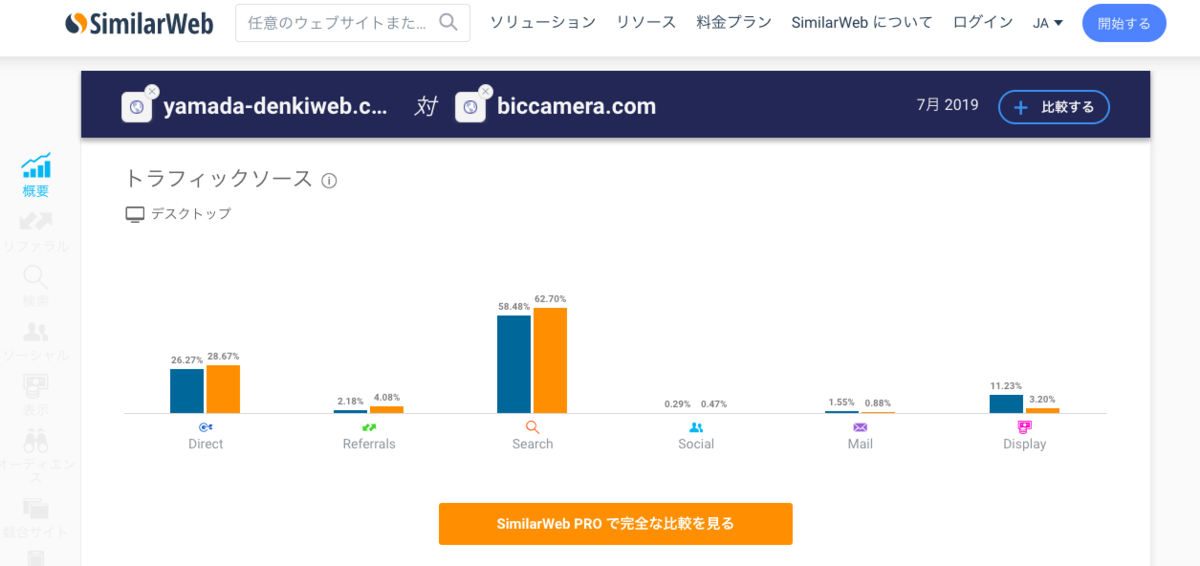
トラフィックソース

トラフィックの流入ソースがジャンルごとに割合で閲覧する事ができます。
ダイレクト:
ダイレクトでのURLを直接打っている、または、お気に入りなどで登録している方の流入になります。
家電量販店などですと、ポイントの還元などがあるので、いつも購入する店舗は同じにして登録されていたりする人も多いのかもしれませんね。
リファラル:
リンクか何かで前のサイトから流入している場合などのその流入割合が記載されます。
検索:
検索エンジンからの検索流入の割合が記載されます。
ソーシャル:
TwitterやFacebookなどのソーシャルネットワークサービスからの流入割合です。
Mail:
メールシステムからの流入が割合として表示されます。
メールマガジンなどの配信を行なっている場合や、ネットで商品を購入したり、会員登録などを行なっている場合にメール内のリンクから遷移する挙動になっていたりすると、割合として増えて行くかと思います。
表示:
ディスプレイ系のWeb広告などからの流入割合を表示しています。
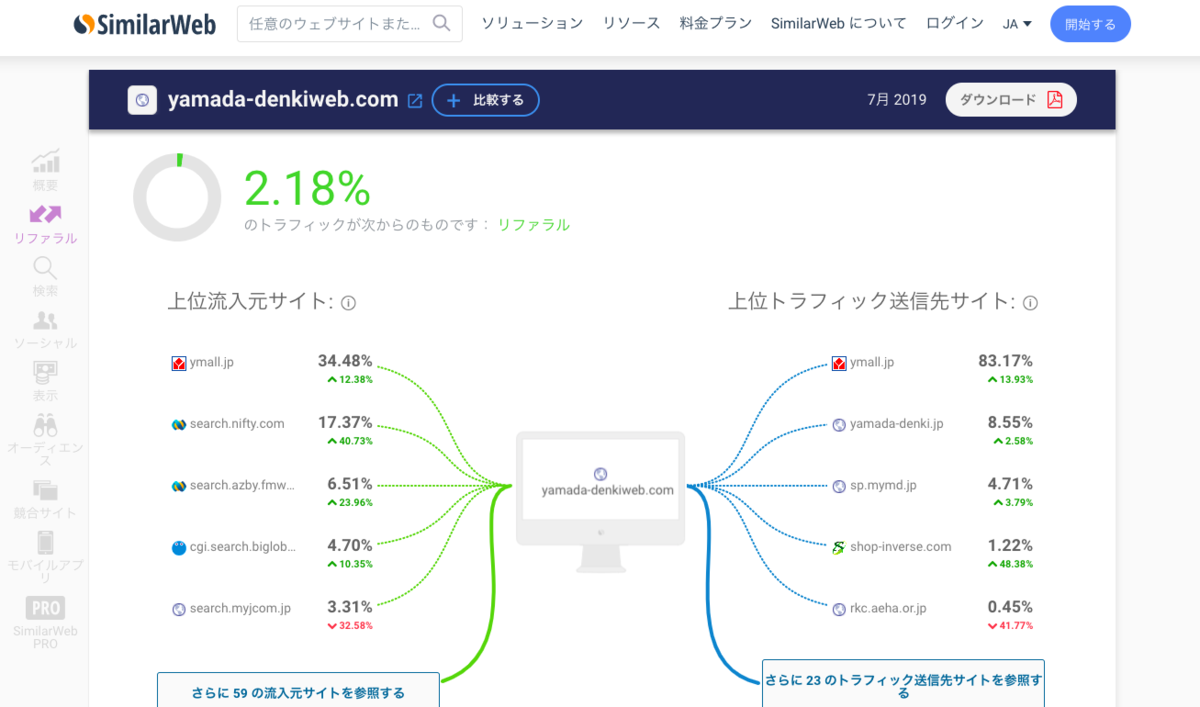
リファラル

リファラルでは、トラフィック元のリファラル情報(流入元サイト)情報がわかります。
流入元だけでは無く、流出先(どのサイトへ移動しているか)もチェックできてしまいます!
流入元を見れば…
競合 Webサイトの流入元上位を見て、
どういったページに広告を出すのが有力か?
などの指標にもできます。
アフィリエイトサイトなどを運営の流出先などを見れば、何処の案件が良く出ているのかなどの指標としても見れてしまうかもしれませんね…!
(niftyからのリファラルが多いようで…
これはnifty経由のアフィリエイトプログラムとかかもしれませんね…!なんて事も予測できちゃいます。)
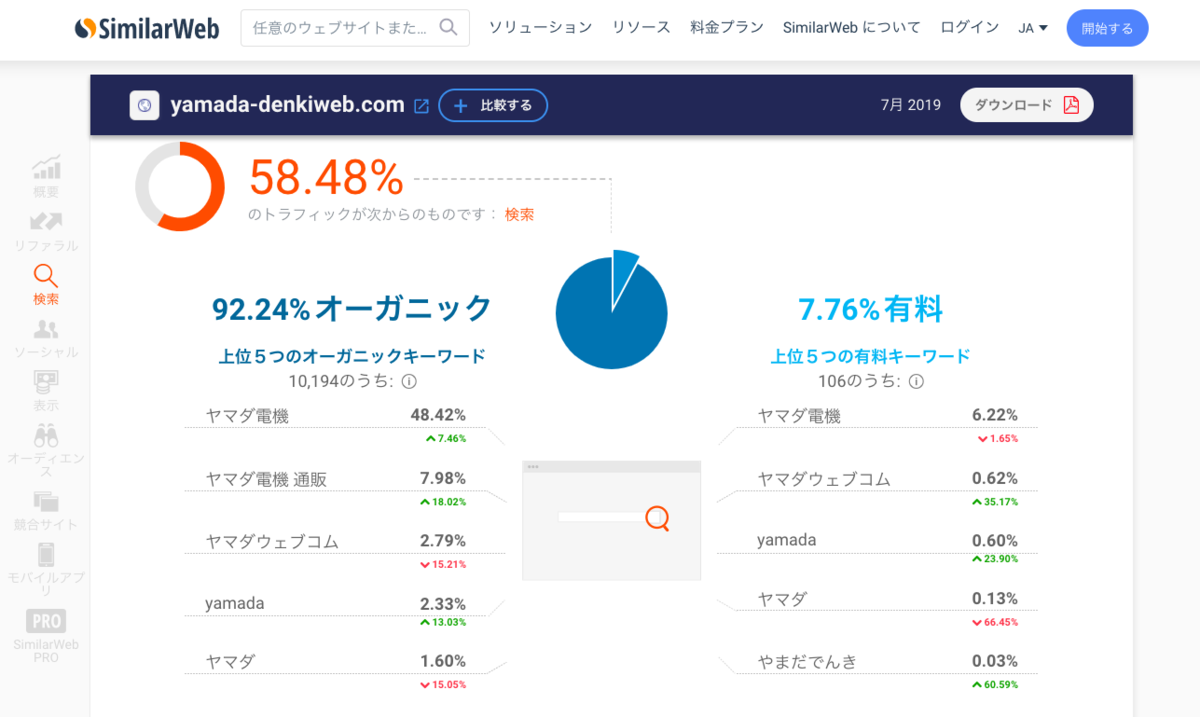
検索

検査を見ると…
検索流入者の検索キーワードを閲覧する事ができます。
オーガニックの検索流入キーワードと、Listing広告(検索連動型広告)からの流入キーワードが閲覧できます。
無料版では上位5キーワードまでしか閲覧する事ができませんので、ブランドワードがメインに表示されていますね…
アフィリエイトブログなどであれば、ブランドワードだけでなく、収益ワードが上位になりそうなので、上位の検索ワードを見る事で、自社の Webサイトのmetaタグ設定の参考にできそうですね!
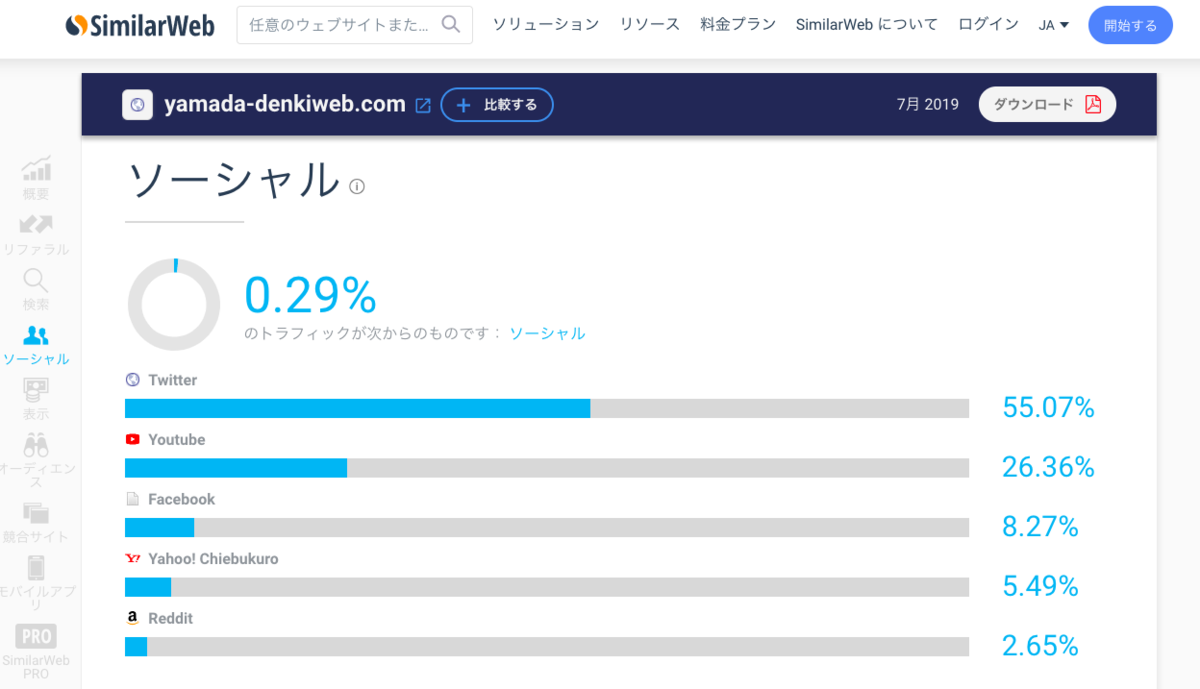
ソーシャル

ソーシャルからの流入トラフィックについて、ソーシャルサービス別に確認する事ができます。
相性のよい、SNSを知る事で、広告戦略や、プロモーション戦略に活かせるかもしれませんね!
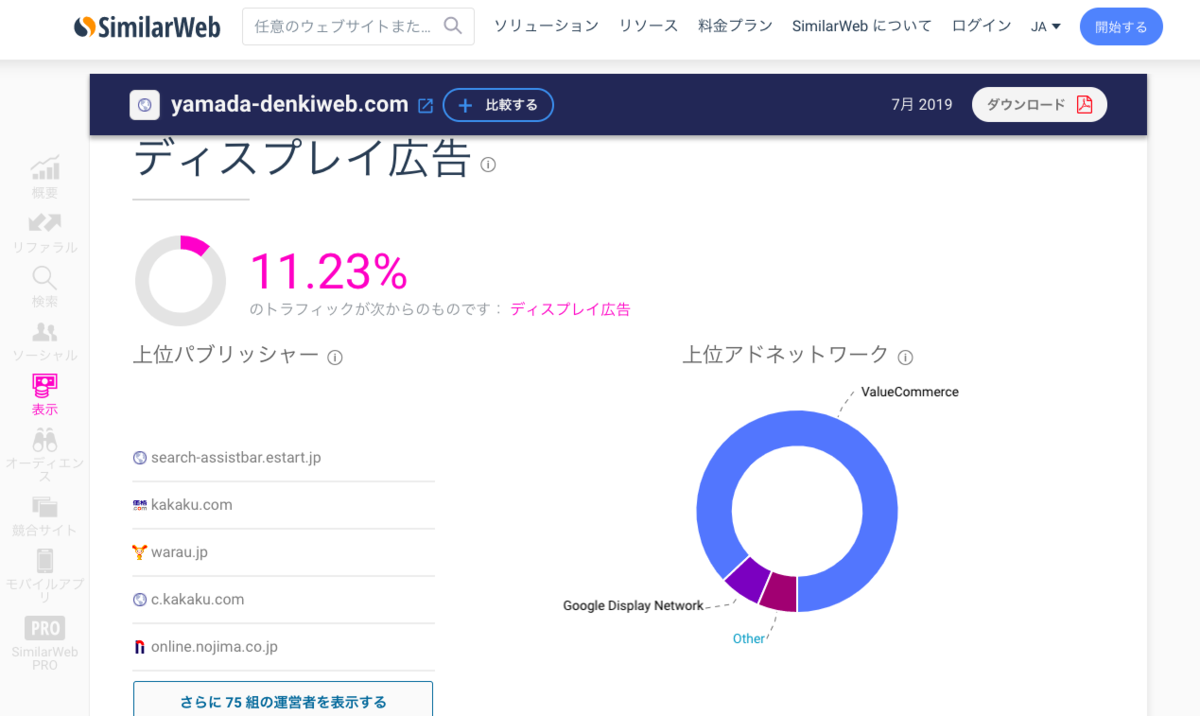
ディスプレイ広告

ディスプレイ広告流入の詳細を閲覧する事ができます。
利用しているアドネットワークの詳細や、広告掲載元のパプリッシャー名を見る事ができます。
ValueCommerce(バリューコーマス)はASPなので、アフィリエイト経由の広告も表示されるものがあるのですね。
これを見る限りですと…ディスプレイ広告はValueCommaerce(ヴァリューコーマス)経由がメインで、価格コムなどがValueCommerce(バリューコーマス)経由で掲載しているのでは…?みたいな予測も立てられるわけです。
家電系は単価が高価そうなので、アフィリエイトの報酬単価も高価そうですね!
単価が高い分、アフィリエイトの方がROASが合わせやすい面もありそうですね。
これも一つの戦略かもしれません…!
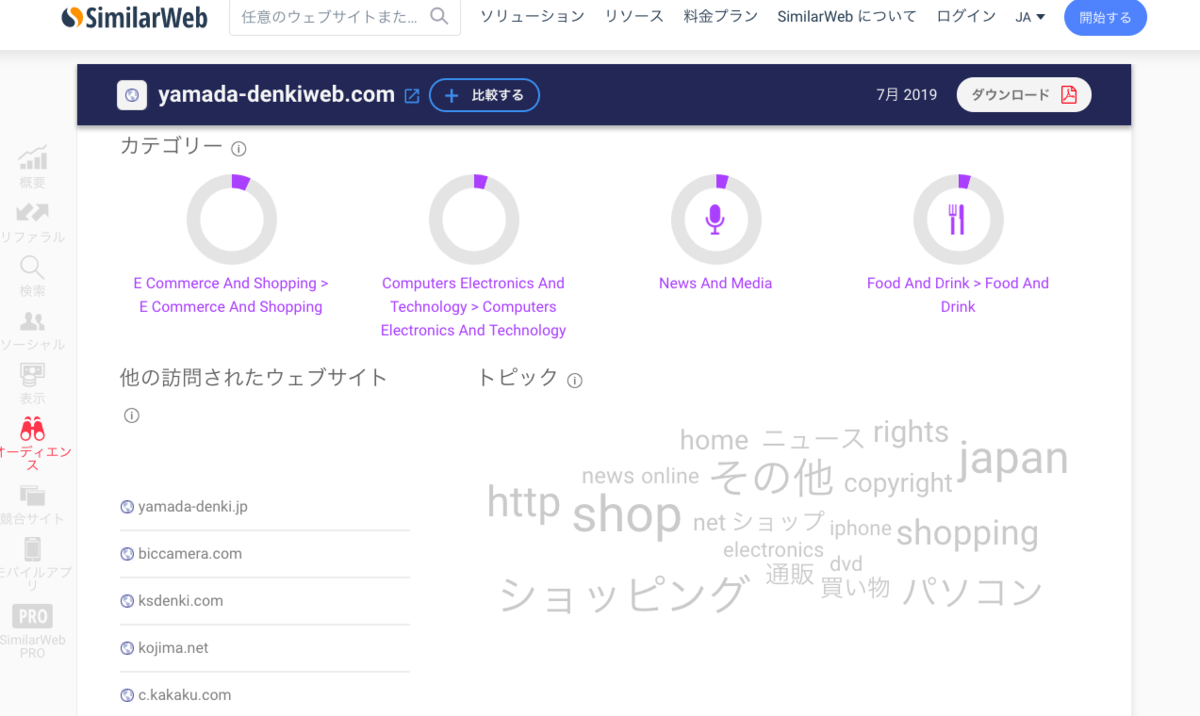
オーディエンスの興味

Webサイトへの訪問者に関する興味関心の情報が表示されます。
カテゴリー:
興味関心のあるジャンルを表示します。
普段ネットショッピングをする人や、コンピューターに興味がある人が上位に居る様子ですね。
他の訪問されたWebサイト:
訪問者がよく見られているWebサイトを表示します。
ヨドバシ電気やビックカメラがランクインしていますね。
やはり競合他社と比較してから購入する人も多い様子ですね。
これまで同様ここでも価格.comなどがランクインしている様子を見ると、価格.comはやはり、注力しているメディアの1つになりそうですね。
トピック:
訪問者の興味関心の関するキーワードを表示します。
興味関心度合いの大きさがキーワードの大きさと比例しています。
家電の中でもパソコンのキーワードが大きい様子です。
確かに、パソコンを購入する時はスペックや用途にあってるかどうかなど、調べる事が多く、店頭で購入するにしても事前にWeb上で調べてから行くことが多いですね。
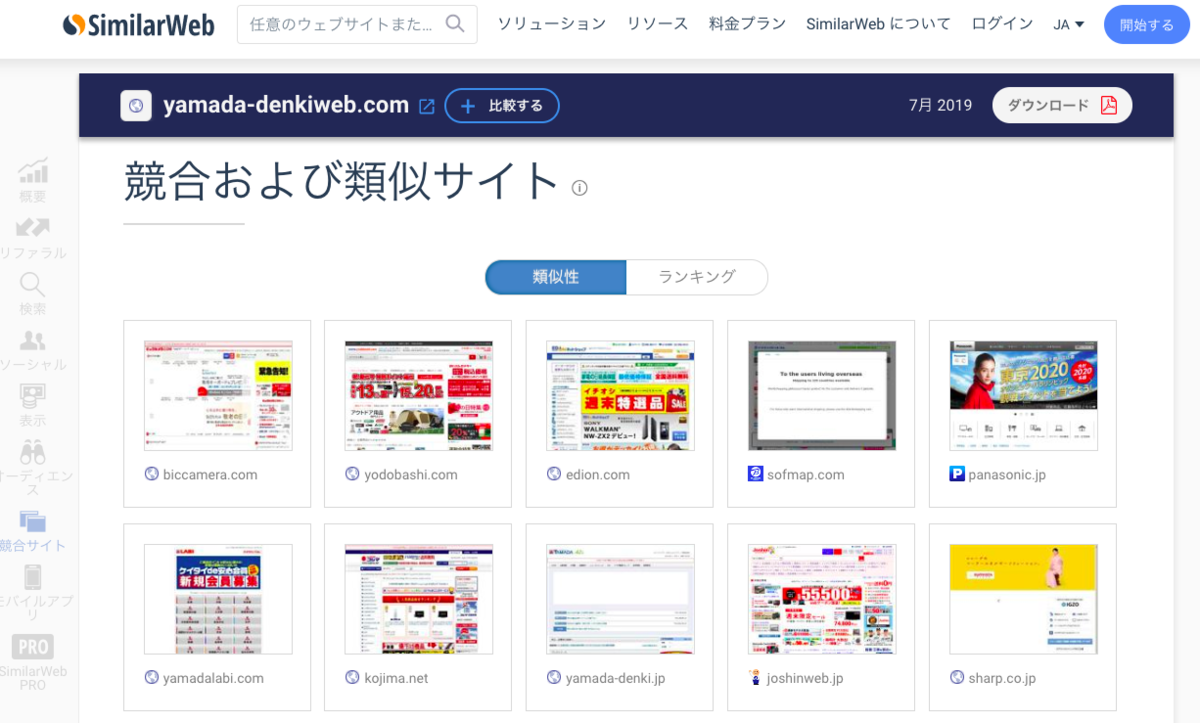
競合サイトおよび類似サイト

競合サイトや類似サイトを表示します。
ここでもやはり、ビックカメラやヨドバシカメラなど、家電量販店のWebサイトが多いですね。
関連モバイルアプリ

スマートフォンアプリを展開しているサイトであれば、公開しているアプリを表示してくれます。
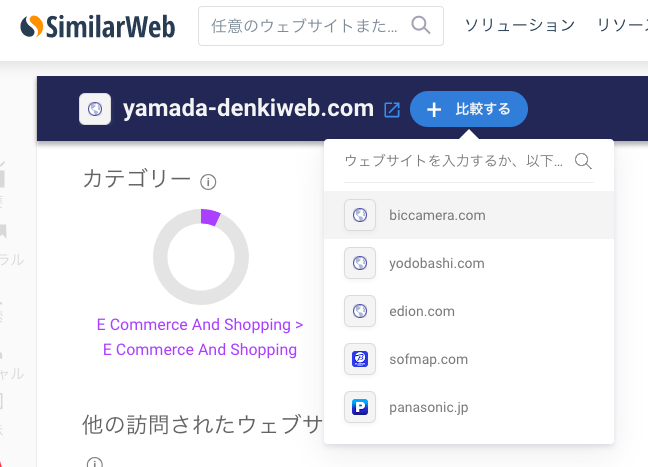
比較機能を使ってみる

比較機能を使うと、Webサイト同士を比較して閲覧する事ができます。

無料版では、トラフィック概要の訪問者数に関する情報と…

トラフィックソースに関する情報までが閲覧することができます。
(ふむふむ、圧倒的なトラフィック差があったのですが…
ディスプレイ広告からの流入はYamada電気の方が多いのですねぇ…
これは他に流入元となるポータルリンクなどがあったり、海外流入が多かったりするかもしれませんね!)
無料版では、あまりたくさんの情報を比較して閲覧する事はできませんが、
そういう時は片方ずつ閲覧して数値を比べて見ても問題無いかと思います。
SimilarWeb(シミラーウェブ)の訪問者数は間違っている?
自社サイトでGoogleAnaliticsの数値と比較すると、
異なる数字となる事は度々報告されていますが、SimilarWeb自体の数値はChromeのプラグインを利用してPV数やCookie情報を取得して参考値としている為、全てのPV数には達しません。
GoogleAnaliticsなどの別の計測ツールの数値と比較すると大きく異なる成果となる為、SimilarWeb(シミラーウェブ)の数値を別のツールと比較して使えません。
また、利用するブラウザが偏っている場合なども、
比較対象として難しいので注意しましょう。
以上!
競合サイト分析ツール
『SimilarWeb(シミラーウェブ)』のご紹介でしたー!
ツールの導入などもなく、
無料で簡単に利用できるので、
今からでもすぐに利用できます。
ぜひ、気軽に利用してみてくださいね。
Cookieの表示、編集ができる!EditThisCookie(エディットディスクッキー)

おすすめマーケティングツール
『EditThisCookie(エディットディスクッキー)』 について、
おすすめポイントと使い方についてまとめました。
- EditThisCookieの使い方
- Cookie情報の表示・編集をしよう
- 保持したCookieをすべて削除する
- 新たにCookieを追加する
- Cookieのインポート・エクスポート
- Cookieの検索
- 設定画面からできること
Chromeの拡張機能、 EditThisCookieを利用すると、今ブラウザ上でどのようなCookieがやり取りされているのか 、表示して内容を確認する事ができます。
さらに、
Cookie単位での削除や編集なども可能な為、Web広告などのCookieの受け渡しの挙動を確認したり…
CookieでのWebページの表示分けなどをしている場合の確認したり…
そんなシーンではCookieを削除して何度も検証する事ができるので、とても便利に活躍してくれるツールです。
EditThisCookieの使い方
Chromeウェブストアからダウンロードする

EditThisCookieはChoromeウェブストアから ダウンロードする事ができます。
https://chrome.google.com/ webstore/detail/ editthiscookie/ fngmhnnpilhplaeedifhccceomclgf bg?hl=ja
Chromeに追加をボタンをクリック
追加ボダンを押すだけで、インストール完了です。
「EditThisCookieを追加しますか?」 というポップアップが表示されますので、
「追加」ボタンを押してインストールを完了させましょう。
インストールが完了すると、 自動的にブラウザにクッキーのアイコンが表示されます。
準備完了!
これで、設定は完了です。

クッキー型のアイコンをクリックすれば、
いつでも閲覧中のブラウザで保持しているCookie情報を閲覧する事ができ、Cookieごとの情報を確認したり、編集したりする事が可能になります。
Cookie情報の表示・編集をしよう
Cookieの値を表示する

表示されたCookieをクリックすると、 Cookieについての詳細が閲覧できます。
ここからCookieの編集をする事も可能です。
Cookieの保持により、 Webサイトの表示を変更している場合などは、
書き換えて表示を確認したり、 Cookieデータの受け渡しをチェックしたりする事ができそう ですね。
ドメイン、パス、

ドメインやパスを確認する事ができます。
ドメイン自体の枠を利用するシーンはあまりありませんが、
後ほどご紹介する検索機能では、 ドメインから検索をする事もできますので、
特定のページで付与したCookieについて調べたいときに確認 しやすくなっています。
有効期限

Cookieの有効期限を表示します。
有効期限は、設定から期間の上書きも行う事ができます。
SameSiteCookie

SameSiteCookieを表示します。
SameSiteCookieとは
「該当のCookieが、 他のサイトからのリクエストに付与してはならない」
という事をブラウザに知らせる機能です。
これが設定されているかを表示します。
No Restrition:
Cookieの送信を制限しません。
Strict:
SameSite以外からのリクエストではCookieを送りません。
従って、CrossSite(ドメインが変更)されると、 Cookieの情報を引き継ぎません。
Lax:
CrossSiteでも(ドメインが変更されても)、 該当のサイトに戻ってくれば、 Cookieを送る事ができます。
Cookieの削除

ゴミ箱ボタンから、Cookieごとに削除をする事も可能です。
保持したCookieをすべて削除する

上部の大きなゴミ箱ボタンを押すと、 すべてのCookieを一度に削除することも可能です。
新たにCookieを追加する

+マークを押すと、Cookieを新たに追加する事もできます。
Cookieのインポート・エクスポート

(左)インポート
(右)エクスポート
Cookieをインポートしたり、 エクスポートしたりする事もできます。
Cookieの検索

虫眼鏡アイコンから、
Cookieを検索する事ができます。
Cookie情報が多くなってきたときは、
自分の編集したいCookieを探すのにとても便利です。
先ほど、
ドメインの項目でも記載しましたが、
ドメインやパスなどからも検索する事もできます。
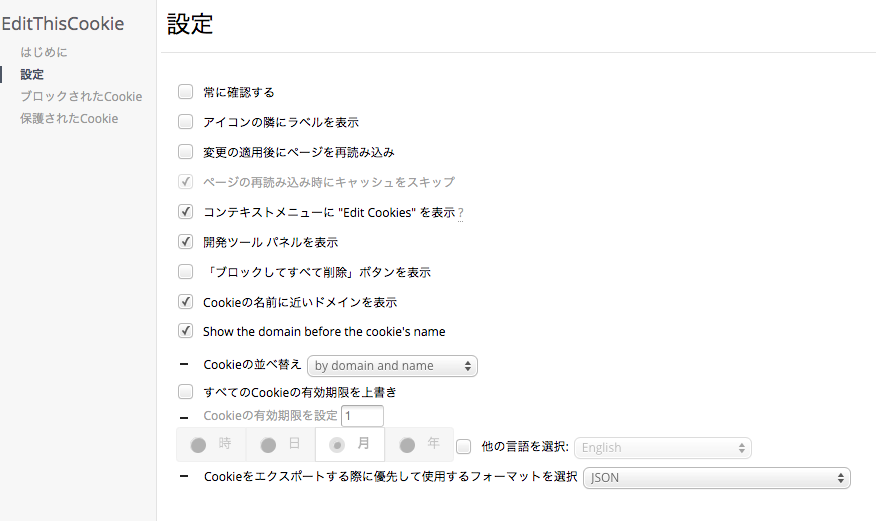
設定画面からできること

スパナアイコンを押すと、 EditThisCookieの設定画面が開きます。

設定画面からは、
有効期限の上書きを行ったり、
ブロックされたCookieの表示や、 保護されたCookieを表示する事もできます。
確認したいCookieが表示されないとき、 確認できないときなどに、閲覧してみると良いかもしれません。
併用しているツールでのブロックがあったり、 Cookieの受け取り設定に問題があり、 表示されない可能性があるかもしれません。
以上!
便利なChromeの拡張機能
『 EditThisCookie(エディットディスクッキー)』 についてのご紹介でした!
今回、記事を書くにあたって、 Cookieの制御方法についても色々知る機会になったのですが、 その様なWebシステムの実装検証などすごい活躍シーンが多いツ ールなのだと再認識しました…!
この辺についてまではまとめられませんでしたので、 いつかまとめてみたいと思います。
【最新版】Googleインデックス登録申請方法まとめ
SEO対策に重要なツール、
『Google Search Console』が最新版にアップデートされ、今までとは異なり、ドメインや、ページの所有権の確認が必要になりました。
その設定方法について分かりやすく解説します。
- Google Search Console とは
- 最新版Google Search Console(グーグルサーチコンソール)の使い方
- プロパティタイプを選択する
- TXTレコードを表示、コピーする
- サーバー管理画面からDNSレコードを追加
- Google Search Consoleで所有権を確認
Google Search Console とは
Google Search Console(グーグルサーチコンソール)とは、GoogleからサービスされるSEO対策ツールです。
サーチコンソールを利用すれば、Googleへのインデックス登録申請を行う事ができ、申請後には検索エンジンで実際に検索・表示された「キーワード」や「表示順位」、「実際のクリック数」などを確認する事ができます。
検索エンジンの表示ランキングを上げるために、
検索されたキーワードと、ページ内容に乖離が無いか、検索結果の表示順位を上げたり、その先の流入数を上げるために、とても重要な役割をしてくれます。
アップデート前のサーチコンソールでは、
URLの送信だけでインデックス登録申請を行う事ができましたが、
最新版のGoogle Search Console(グーグルサーチコンソール)では、
ドメインやサイトの所有権の開示が必要となります。
最新版Google Search Console(グーグルサーチコンソール)の使い方
まず、Google Search Console(グーグルサーチコンソール)にログインします。
利用にはgoogleアカウントの登録が必要です。
プロパティタイプを選択する

ログインすると、すぐにプロパティタイプの設定画面が表示されます。
データの取得方法に合わせてプロパティタイプを設定します。
ドメイン

すべてのサブドメイン(m.、www. など)や、
HTTPS、HTTPを区別無くデータを取得してレポートしてくれる機能です。
DNSでの確認が必須になります。(確認方法は後述します。)
すべてのサブドメイン、プロトコルをレポートしますので、元のドメイン名を設定します。
URLプレフィックス

入力されたアドレスURL、 指定されたプロトコルURLのみを指定してレポートします。
URLプレフィックスタイプは、
URLのプロトコル名(http、https)やサブドメイン、/(スラッシュ)配下まで指定する必要があります。
ブログの様なタイプの運用では記事ごとにプロパティを設定しなくてはならず面倒ですし、設定忘れによる取得漏れなども有りそうですので、
今回は「ドメイン」タイプで設定します。
TXTレコードを表示、コピーする

ドメインを選択すると、
「DNSレコードでのドメイン所有権の確認」画面が表示され、
ドメインプロパティ認証にあたって必要となる「TXTレコード」 が表示されます。
TXTレコードをコピーして保管します。
サーバー管理画面からDNSレコードを追加
取得したドメインネームサーバーへ移動し、 TXTレコードを設定します。
今回はお名前ドットコムで設定します。
ドメインNaviにログインします。
1.「お名前.com Navi」画面上部の「ドメイン設定」 タブをクリックします。

下へスクロールしすると、2(ネームサーバーの設定)が表示されます。
2.「ネームサーバーの設定」→「DNS設定/転送設定」をクリック

3.「ドメイン名一覧」 から設定するドメインを選択して次へ進みます。

4.「DNSレコード設定を利用する」を選択

下へスクロールすると表示されます。
5.DNSレコード設定「入力」で「TXTレコード」を設定する。

「A/AAAA/CNAME/MX/NS/TXT/ SRV/DS/CAAレコード」フォームを設定
・[TIPE]を[TXT]に変更。
・[ホスト名]へは空欄にしドメイン名飲みにする。
・[VALUE]にGoogle Seach Consoleでコピーした「TXTレコード」 を入力。
し、「追加」を押して終了です!
確認画面へ進むと、 対象のドメインやDNSレコード設定の詳細が確認できます。
問題無ければ、設定するをクリックします。

「完了画面」 が表示されれば、設定は完了です。
Google Search Consoleで所有権を確認

DNSレコードの追加が完了したら、5分ほど待って、
先ほどのGoogle Search ConsoleのTXTレコード表示画面へ戻ります。

確認ボタンを押し、「所有権を確認しました」と表示されれば、 登録は完了です。
DNSレコードの追加に5分ほど時間が掛かりますので、 しばらく待ってからトライしてください。
以上!
『Google Search Console の設定方法』でした!
ドメインサーバーの設定をいくつかしていて気がつきましたが、
レコードのTYPEはサーバーが識別する為のファイル名の様な物で、
ドメイン名を指定するなら「CNAME」、
今回は、Google Search Console への所有権の設定の為なので、
コメント送信の為の「TXT」を設定したとのことなのですね。
Google以外にも、他の検索エンジンなどを設定する場合にもまた、利用することが有りそうです。
他社の広告戦略丸わかり!?競合分析ツールGhostery(ゴーストリー)

おすすめマーケティングツール
『Ghostery( ゴーストリー)』とは。
他社の広告戦略を手軽にチェックできるChrome拡張機能です。
Ghosteryのおすすめポイントと使い方についてまとめてみました。
競合他社がどの様な広告戦略なのか知れる!
競合他社がどのような広告を利用しているのか、 どのような計測ツールを利用しているのか? 気になる事はありませんか?
Ghosteryを利用すれば、 Chrome環境で競合他社のWebサイトを閲覧するだけで、どの様な広告を利用しているかマーケティング戦略のヒントを簡単にチェックすることができるようになります。
広告やトラッカーをブロックできる!
広告ブロッカーが組み込まれており、 広告やトラッカー単位でのブロックが可能です。
(アプリのレビューなどを見ると…
昨今は広告ブロッカーとしての需要が上がっている様子ですね。)
Ghosteryの使い方
GhosteryはChoromeウェブストアからダウンロード する事ができます。
【Chromeに追加】ボタンを押すだけで、 インストール完了です。
インストールが完了すると、自動的に設定画面が表示されます。
統計データの提供に関する設定や、 アラートバブルなどの表示設定、トラッカーのブロックの設定も初期段階から設定できます。
詳細な説明を読んで設定したい場合はこの段階でチェックして設定しておきましょう。
設定は後からでも変更できるので、 右上のスキップを選択して進んでしまっても問題ありません。
設定が完了したら、 Chormeのウィンドウ上にアイコンが表示され、 すぐに利用する事ができます。

トラッカーが検出されていれば、アイコン(※1)に色が付き、 検出されたトラッカーの数を表示してくれます。
トラッカーの詳細をチェックしよう
アイコン(※1)をクリックすると、
詳細ビュータブから、検出されたトラッカーの詳細を表示する事ができ、 広告トラッカーのブロックなどの設定も行う事ができます。
広告以外にも…
GoogleAnaliticsなどのWeb解析ツールの実装や 、タグマネージャーなどのツール、FacebookやTwitterなどのSNSのプラグインの実装も確認する事ができます。
Webサイト単位で広告をブロックしよう
自社のサイトなどでトラッカーの挙動を検証する時などはブロック 機能が邪魔になりますね。そんな時、Webサイト単位での設定が便利です。
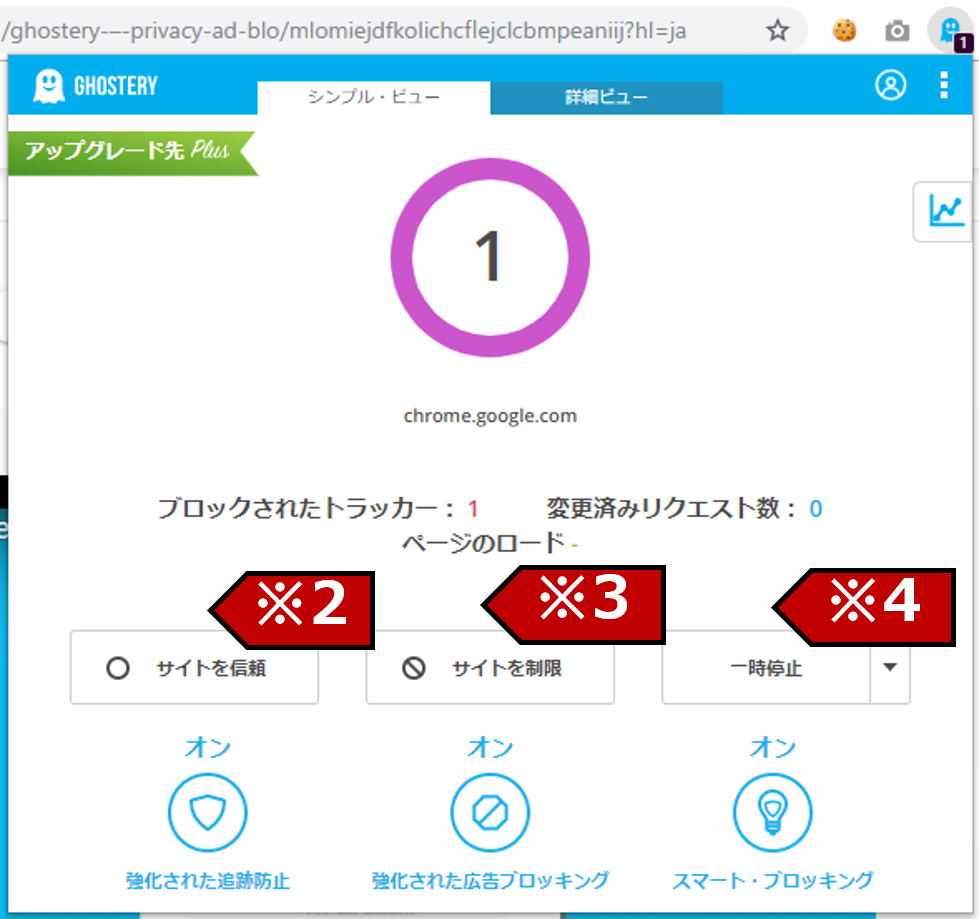
シンプルビュータブからでも、詳細ビュータブの左側からでも、 閲覧中のページ毎にブロッカーを設定することができます。
・シンプルビュータブ

・詳細ビュータブ

サイトを信頼(※2)を押すと、
サイト単位でトラッカーを許可する事ができます。
サイトを制限(※3)を押すと、
サイト単位でトラッカーを制限する事ができます。
一時停止(※4)を押すと、
30分、1時間、24時間と、一時的な時間だけ、 サイト単位でトラッカーを制御する事ができます。
(検証中の一時的な時間制御などで便利かもしれません。)
広告単位(トラッカー単位)で広告をブロックしよう

右側のトラッカー一覧が検出されたトラッカーの一覧です。
広告毎のトラッカー(※5)にマウスポイントすると、
トラッカー単位で追跡をブロックしたり、許可したり、 詳細な設定をする事ができます。
このサイトで信頼(※6)を押すと、
トラッカーの広告を表示のサイトだけで表示する事ができます。
このサイトで除外(※7)を押すと、
トラッカーの広告を表示のサイトだけで除外する事ができます。
すべてのサイトでブロック(※8)を押すと、
すべてのサイトでトラッカーの広告を除外する事ができます。
広告単位でのブロックにあまり必要性を感じた事は無いのですが…
ツール単位での除外ができるので、色々な場面で活用できるかな? と思っています。
例えば…
YDNの掲載チェックをしたいときに、 それ以外の配信面はすべてブロックして広告の掲載チェックすると か?
逆に、 広告タグの発火検証やコンバージョンテストなどの実施時にはうっかりオンにしてしまわない様に注意しましょう。
すべての広告を一括ブロックする

右上のすべてをブロック(※9)で、 広告のすべてをブロックする事ができます。
この機能があれば、広告ブロックツールとしても便利ですね。
以上!
おすすめマーケティングツール
『Ghostery( ゴーストリー)』
のご紹介でした!
これで、競合他社のWeb広告戦略が丸わかりですね!
最近広告をよく見るなぁ、
新しい商品のWebサイトがオープンしているなぁ、
なんて時は、 ぜひチェックしてみてください。
その他にも、
Chromeの拡張機能は便利なものが多いので、 ご紹介できればと思います。
Twitterの広告「許可なくユーザーデータを利用して配信」

2019年8月6日(アメリカ現地時間)に、
Twitter社より、「 Twitterの広告に関連する設定の選択に関する問題」 に関する告知が発表されました。
※2019年8月13日、現在は修正が完了しているとの事です。
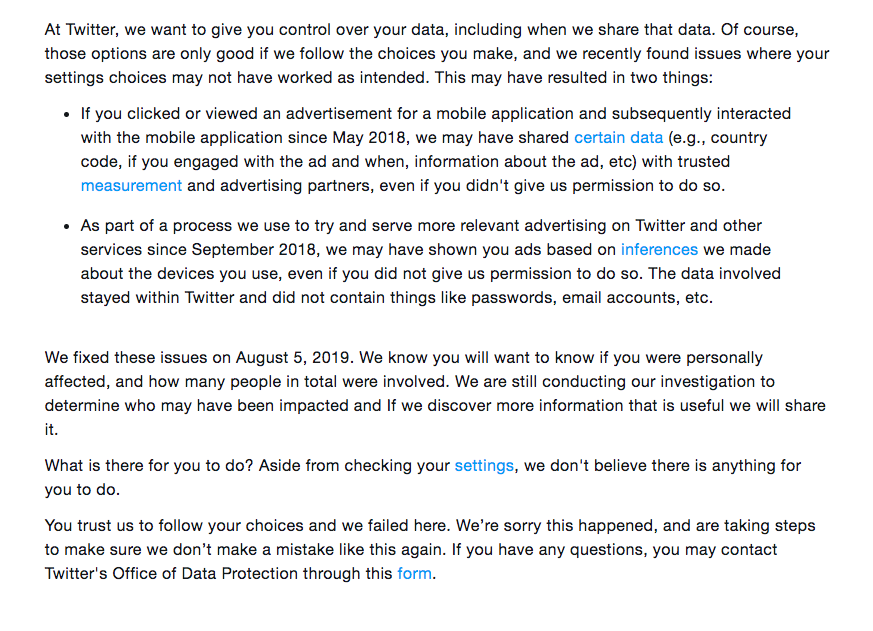
オフィシャルの告知内容などを確認すると、 非常にわかりにくいのですが…
要するに!
Twitterにて、
「 ユーザーの許可なく個人情報を利用して広告を配信してしまった」 という事の様子です。
ここでの個人情報には、 メールアドレスやパスワードなどは含まれませんが、
2018年5月以降に
モバイルアプリケーションの広告をクリックまたは表示し、
その後モバイルアプリケーションとやり取りした場合、
特定のデータ(国コード、広告に従事した場合、 広告に関する情報など)を共有した可能性があります。
とされています。
多くのメディアでは個人情報の利用と記載されていますが…
何処までを個人情報と定義するかは様々ですし、何処にも明確な内容が記載されていなかったのです明言はできませんが…
文書を見る限り、
広告ID情報や広告接触情報(どの広告に接触したか) などが利用されていたのかしら?と推測しています。
(※これはあくまで私個人の憶測です)
広告のデータ利用を停止するには?
広告のデータ利用については、下記より、 カスタマイズ設定する事ができます。
設定画面
↓
プライバシーとセキュリティ
↓
カスタマイズとデータ
MACTへの影響
モバイルアプリケーション広告の接触ユーザーのデータ利用に関する…
との事ですので、
アプリ事業者様はMACT(Mobile Measurement Partners, MMP)への影響も気になるところかと思いますが、
現時点でオフィシャルの情報公開は確認する事ができませんでした ;
もしかしたら、 入札の対象が内側から変わる事になるかもしれませんので、 注意が必要かもしれませんね。
MACT(Mobile Measurement Partners, MMP)とは
広告計測用のSDKと連携させて、
アプリのインストール数のに基づいて最適化させる事ができる、 アプリプロモーション用のトラッキング機能です。
※連携パートナーのSDKでなければ利用できないので、 注意しましょう。
[利用できるコンバージョン計測機能一覧]
・Adbrix
・Adjust
・アドウェイズ
・AppsFlyer
・CyberZ
・Kochava
・Shingular
・Tune
・Yahoo!Japan
Twitter社の報告詳細
Twitter社のオフィシャルの報告内容は下記の通りです。
以下、Google翻訳文章になります。
[タイトル]
Twitterの広告に関連する設定の選択に関する問題
[本文]
Twitterでは、データをいつ共有するかなど、 データを管理できるようにします。
もちろん、これらのオプションは、 ユーザーの選択に従う場合にのみ有効であり、
最近、 設定の選択が意図したとおりに機能しない可能性のある問題を発見 しました。
これにより、次の2つのことが起こりました。
2018年5月以降、
モバイルアプリケーションの広告をクリックまたは表示し、
その後モバイルアプリケーションとやり取りした場合、
特定のデータ(国コード、広告に従事した場合、 広告に関する情報など)を共有した可能性があります。
許可されていない場合でも、 信頼できる測定パートナーや広告パートナーと協力してください。
2018年9月以降、
Twitterやその他のサービスでより関連性の高い広告を掲載 しようとするプロセスの一環として、
使用するデバイスを許可していない場合でも、
使用するデバイスに関して行った推論に基づいて広告を表示する場 合がありますそう。
関係するデータはTwitter内にとどまり、パスワード、 メールアカウントなどは含まれていませんでした。
これらの問題は、2019年8月5日に修正されました。
あなたが個人的に影響を受けているかどうか、 および合計で何人が関与しているかを知りたいと思います。
影響を受けている可能性のある人を特定するために調査を行ってお り、有用な情報が見つかった場合は共有します。
あなたにできることは何ですか?
設定を確認する以外に、 あなたがすべきことは何もないと考えています。
あなたは私たちがあなたの選択に従うと信じており、 私たちはここで失敗しました。
申し訳ありませんが、 このような事態が再び発生しないように対策を講じています。
【原文】
We recently discovered and fixed issues related to your settings choices for the way we deliver personalized ads, and when we share certain data with trusted measurement and advertising partners. We want to share more context around this with you: https://t.co/jDn5zeWVwU
— Twitter Support (@TwitterSupport) August 6, 2019