Webページ全体をスクリーンショットできちゃうFull Page Screen Captureの使い方

縦に長いWebページ、
デザイン修正や改修時の仕様書作成などで、
「丸ごとWebページをスクリーンショット出来たらいいのに…!」
と、思ったことはありませんか?
そんな時に便利なスクリーンショット機能をいくつかご紹介します。
- Chrome拡張機能「Full Page Screen Capture」を使う
- Full Page Screen Captureの使い方
- Chromeディベロッパーツールを利用する
- PC上でスマホサイズのページも撮れる
Chrome拡張機能「Full Page Screen Capture」を使う

「Full Page Screen Capture」は、
長いWebページを全ページ切り分けることなく、
一枚の画像ファイルにしてくれるChrome拡張機能です。
Full Page Screen Captureの使い方
使い方はとても簡単です。
まず、下記のChromeウェブストアにアクセスし、Chromeに追加ボタンをクリックします。

検索窓の横にカメラのマークが出たら準備完了です。
後は、スクリーンショットを撮影したいページにChromeでアクセスし、
カメラのアイコンをクリックするだけです。
カメラのアイコンをクリックすると、
ページがスクロールされ、下記の様なページに遷移します。

ページの上部のヘッダーから、画像形式はPDF、PNG形式などから選ぶ事ができます。

[ ↓ PDF ]
ボタンをクリックすれば、PDF形式でのダウンロードができます。
[ ↓ ( _ ) アンダーバー ]
ボタンをクリックすれば、PNG形式でダウンロードが可能です。
このImageダウンロードボタンはOptions設定からjpgファイルに変更する事も可能です。
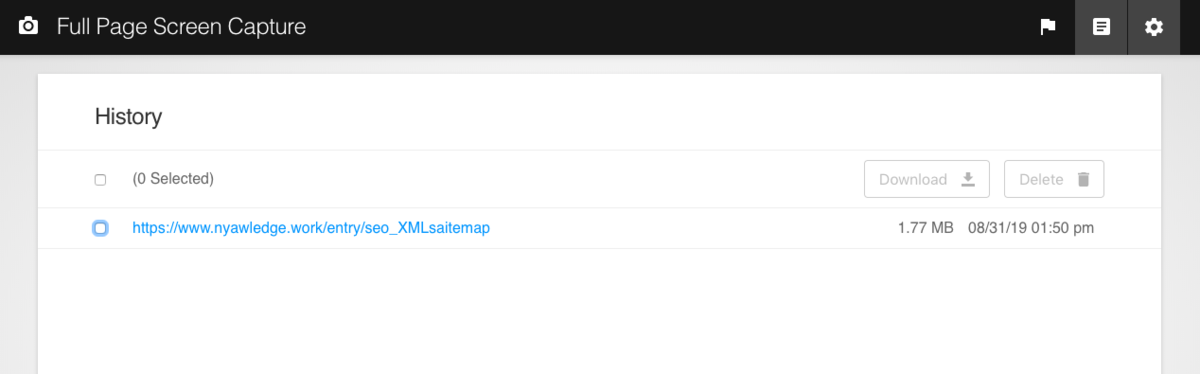
[ (メモアイコン) History ]
ボタンをクリックすれば、過去に撮影したスクリーンショットをまとめてダウンロードする事が可能です。

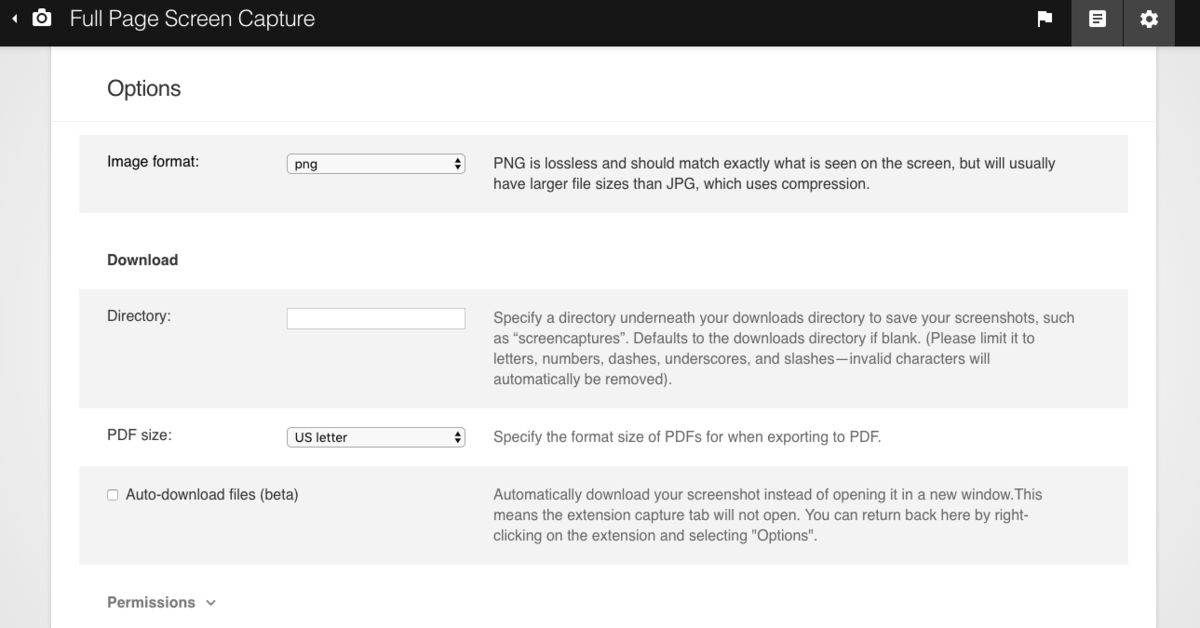
[ (歯車) Options ]
ボタンをクリックすると、Imageファイルのファイル拡張子の変更や、
ダウンロードファイルのサイズの変更 、ダウンロードファイルの格納先の指定など、細かい設定の変更ができます。
たくさんのスクリーンショットを撮影しなくてはならない時などは活用できそうです。

Chromeディベロッパーツールを利用する
Chromeのディベロッパーツール機能を利用すると、拡張機能を利用せずとも、Webページ全体のスクリーンショットを撮影する事ができます。

まずは、検索窓横のメニューをクリックします。

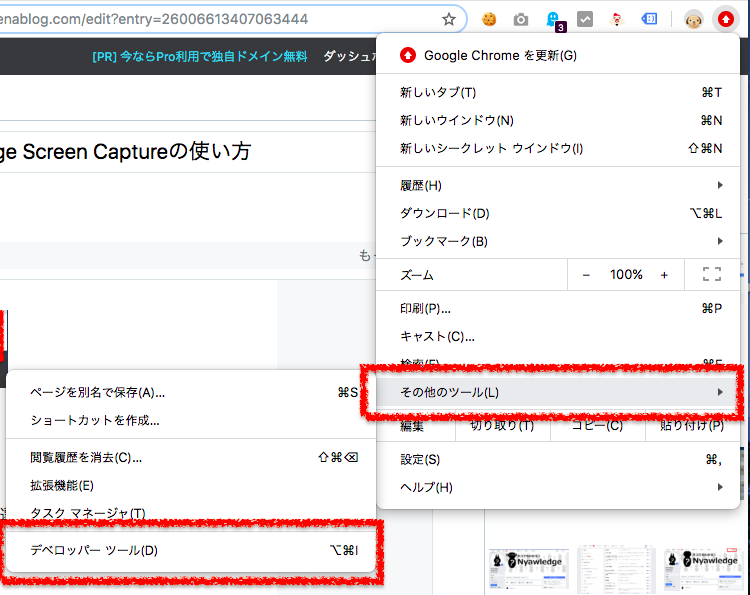
「その他のツール」、「ディベロッパーツール」を選択します。

すると、この様にディベロッパーツーツが表示されます。
検索窓の下(ブックマークバーを利用している場合はブックマークバーの下)にディベロッパー用のデバイス選択ボタン [ (モバイルアイコン) Toggle device toolbar ] があります。
(※マウスオンするとToggle device toolbar と表記されます。)

ボタンをクリックすると、デバイス選択用ツールバーが表示されます。

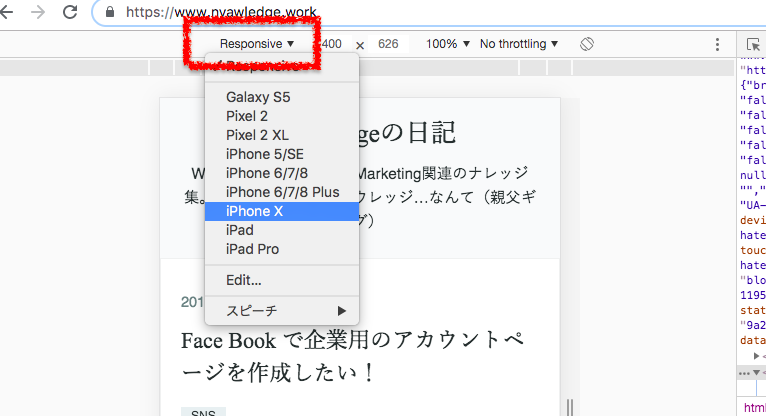
ツールバー上のメニューボタンをクリックし、
「Capture full size screenshot」を選択すれば、フルサイズのスクリーンショットを撮影することができます。

クリックすると…

この様にpngファイルがダウンロードされます。
ファイルの中を見てもきちんと、フルページでダウンロードされています。

PC上でスマホサイズのページも撮れる
ディベロッパーツールは便利な機能がたくさんあります。
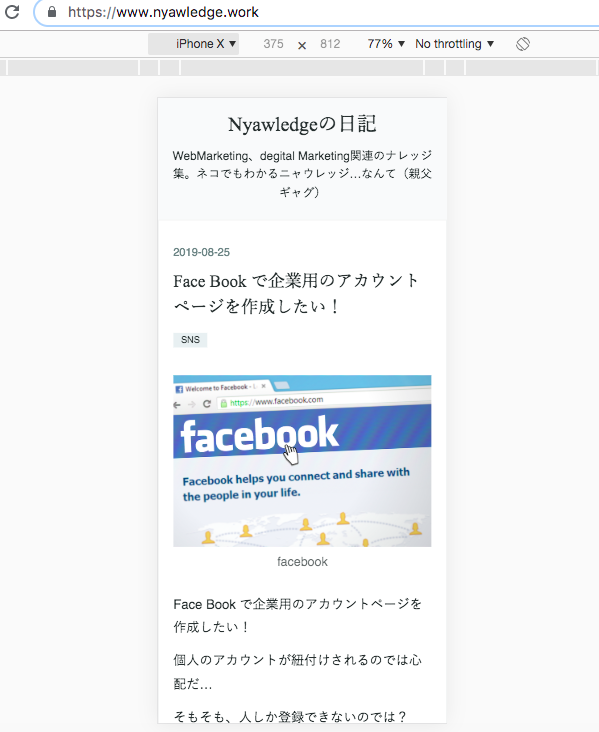
先ほど開いた、デバイス選択用のツールバーからは端末サイズを選択する事もできます。

端末を選択すると…
iPhoneやAndroid端末も機種ごとにそれぞれの端末サイズで見た時の Webページを確認する事ができます。

確認したページはそのまま、
Chrome拡張機能のフルページスクリーンキャプチャや、ディベロッパーツールのキャプチャフルサイズスクリーンショット機能で撮影する事ができるので、スマートフォン用の縦長のページを確認する際にもおススメです。
以上!
Webページ全体のスクリーンショット方法にでした。
Chrome拡張機能を利用すればいつでも手軽にページを撮影できますし、Chromeにアプリをあまり追加したくない方でも、ディベロッパーツールの利用でできるので、覚えておくととても便利です。
途切れてない綺麗な画像を利用すれば、
LPのABテストの報告書などもスマートに作れちゃいます!
ぜひ、活用してみてくださいね!