古い広告が掲載されてしまっている時の掲載内容チェック方法

「古い広告バナーが掲載されています!」
っと、
Web広告を沢山出稿していると、
そんな時に、よくあるアラートからスマートに状況を把握して、
掲載内容を確認する
他部署などからその様なアラートが来る時には、
掲載されているバナーのスクリーンショット画像や、
掲載場所のURLなどが送られてくる事が多いですね。
「(Webサイト名)に掲載されていました。」
「(WebサイトURL)に掲載されていました。」
「(スクリーンショット)ここに掲載されています。」
その様な情報からでもどの様な広告媒体から出稿されているか確認
まずは、それぞれの内容毎に確認できる事を把握しましょう。
バナー画像から広告ネットワークを見分ける
バナーの画像からどの広告経由で掲載されているバナーかを確認す

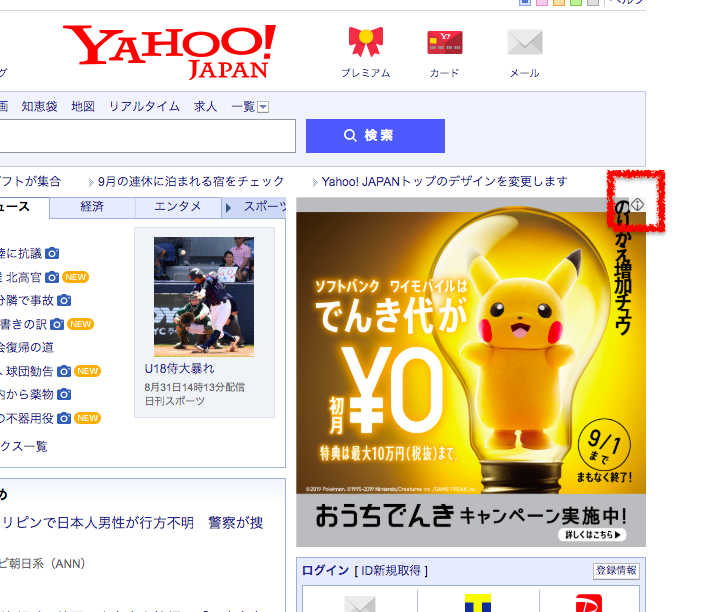
掲載バナーの端に ( i )
バナー上の ( i ) のマークにマウスポイントすると、


ネットワーク経由の広告の場合はすぐに停止が可能ですので、
自社で広告運用をされている場合は該当の広告ネットワークのアカ
アフィリエイトバナーの見分け方
( i ) というマークが無い広告の場合は、
古いバナーが掲載されているケースで最も多いパターンは、
全てのアフィリエイターさんの記事を確認してご連絡する事は現実

アフィリエイターさんのWebサイトへ行ける場合はアフィリエイ
そのままのバナーURLから、掲載元が解る場合もありますが、
何かリダイレクトなどが掛けられている場合は、
リダイレクトチェッカーなどのツールを利用して、
おすすめのリダイレクトチェッカーツールはこちらです。
その他にもリダイレクトチェッカー、リダイレクトURL調査、

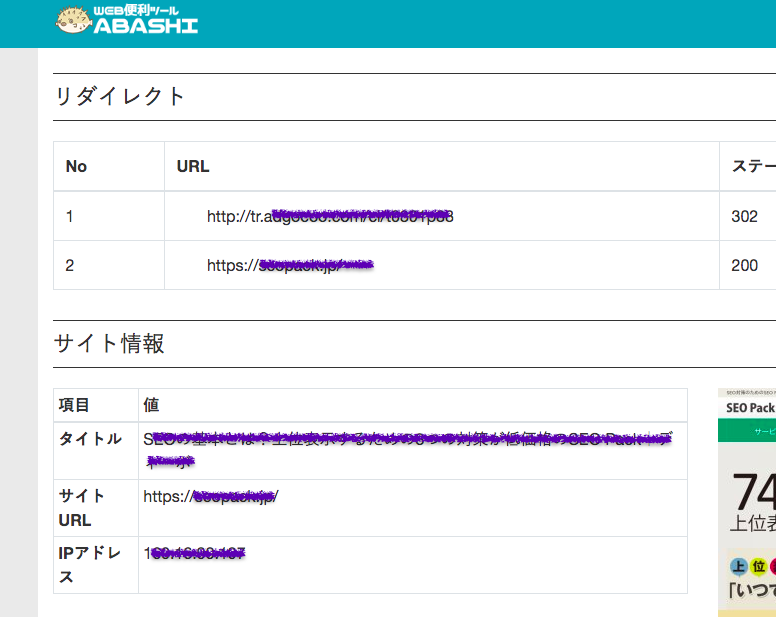
元のバナーURLを入力して、リダイレクト解除ボタンを押します。

リダイレクトURLを階層を追って調査する事ができます。
リダイレクトを解除すると…
元の広告URLなどを確認する事ができます。
元のURLに自社でパラメーターなどを利用して調査している場合
リダイレクトURLの中にはASPのドメインが記載される場合も
ドメイン名などで検索して、引っかかれば、そこのASP(
アフィリエイターさん1人1人に更新を促す事は難しいですし、
なので、出来る限りサイトを更新してもらえるように、
こちらも同じく、
代理店を利用している場合は代理店宛てに該当のASPへのバナー
アフィバナーを更新してもらうポイント
アフィリエイトバナーなどの更新頻度を上げるためには、
ASPからアフィリエイターさん宛てにメールマガジンなどをお送
アフィリエイトは常設で掲載しっぱなしになってしまう事が多いで
何かのキャンペーンなど、ネットワーク広告を更新する際には、
以上!
広告の掲載元チェックの方法でした。
バナーによっては、
慣れてくると、アフィリエイトバナーでしょ?
現場や他部署ではお客様から責められたり、
スマートに状況を把握して報告してあげるだけでも、
今回はこのような活用方法でしたが、
Webページ全体をスクリーンショットできちゃうFull Page Screen Captureの使い方

縦に長いWebページ、
デザイン修正や改修時の仕様書作成などで、
「丸ごとWebページをスクリーンショット出来たらいいのに…!」
と、思ったことはありませんか?
そんな時に便利なスクリーンショット機能をいくつかご紹介します。
- Chrome拡張機能「Full Page Screen Capture」を使う
- Full Page Screen Captureの使い方
- Chromeディベロッパーツールを利用する
- PC上でスマホサイズのページも撮れる
Chrome拡張機能「Full Page Screen Capture」を使う

「Full Page Screen Capture」は、
長いWebページを全ページ切り分けることなく、
一枚の画像ファイルにしてくれるChrome拡張機能です。
Full Page Screen Captureの使い方
使い方はとても簡単です。
まず、下記のChromeウェブストアにアクセスし、Chromeに追加ボタンをクリックします。

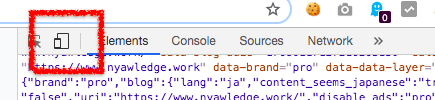
検索窓の横にカメラのマークが出たら準備完了です。
後は、スクリーンショットを撮影したいページにChromeでアクセスし、
カメラのアイコンをクリックするだけです。
カメラのアイコンをクリックすると、
ページがスクロールされ、下記の様なページに遷移します。

ページの上部のヘッダーから、画像形式はPDF、PNG形式などから選ぶ事ができます。

[ ↓ PDF ]
ボタンをクリックすれば、PDF形式でのダウンロードができます。
[ ↓ ( _ ) アンダーバー ]
ボタンをクリックすれば、PNG形式でダウンロードが可能です。
このImageダウンロードボタンはOptions設定からjpgファイルに変更する事も可能です。
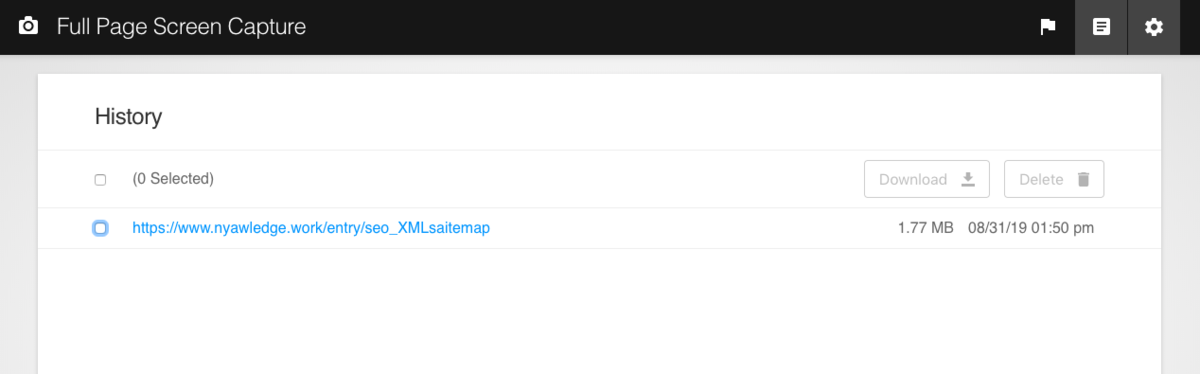
[ (メモアイコン) History ]
ボタンをクリックすれば、過去に撮影したスクリーンショットをまとめてダウンロードする事が可能です。

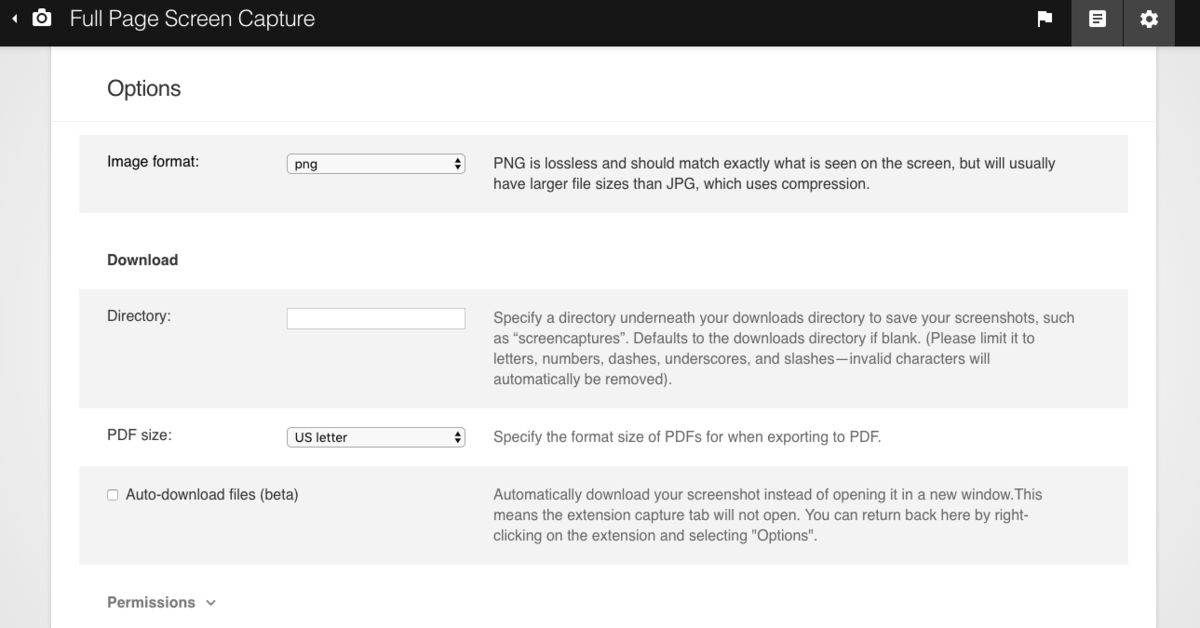
[ (歯車) Options ]
ボタンをクリックすると、Imageファイルのファイル拡張子の変更や、
ダウンロードファイルのサイズの変更 、ダウンロードファイルの格納先の指定など、細かい設定の変更ができます。
たくさんのスクリーンショットを撮影しなくてはならない時などは活用できそうです。

Chromeディベロッパーツールを利用する
Chromeのディベロッパーツール機能を利用すると、拡張機能を利用せずとも、Webページ全体のスクリーンショットを撮影する事ができます。

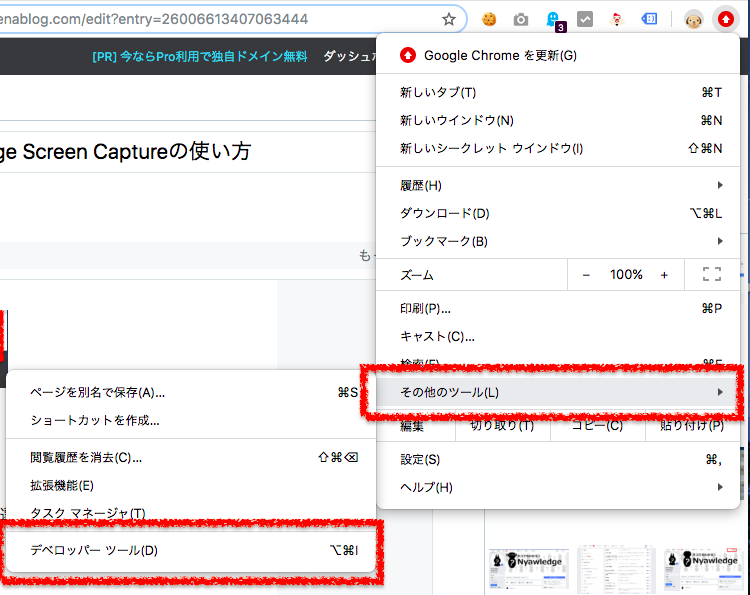
まずは、検索窓横のメニューをクリックします。

「その他のツール」、「ディベロッパーツール」を選択します。

すると、この様にディベロッパーツーツが表示されます。
検索窓の下(ブックマークバーを利用している場合はブックマークバーの下)にディベロッパー用のデバイス選択ボタン [ (モバイルアイコン) Toggle device toolbar ] があります。
(※マウスオンするとToggle device toolbar と表記されます。)

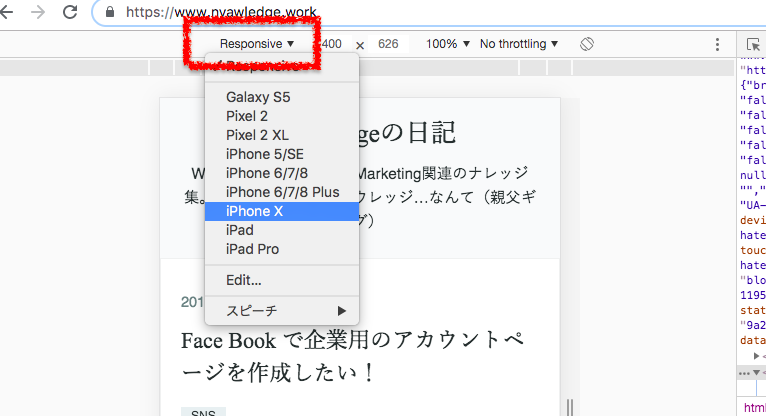
ボタンをクリックすると、デバイス選択用ツールバーが表示されます。

ツールバー上のメニューボタンをクリックし、
「Capture full size screenshot」を選択すれば、フルサイズのスクリーンショットを撮影することができます。

クリックすると…

この様にpngファイルがダウンロードされます。
ファイルの中を見てもきちんと、フルページでダウンロードされています。

PC上でスマホサイズのページも撮れる
ディベロッパーツールは便利な機能がたくさんあります。
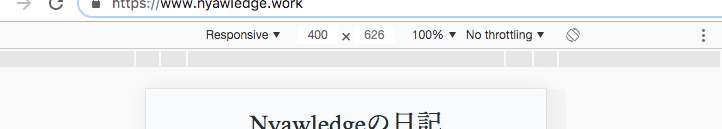
先ほど開いた、デバイス選択用のツールバーからは端末サイズを選択する事もできます。

端末を選択すると…
iPhoneやAndroid端末も機種ごとにそれぞれの端末サイズで見た時の Webページを確認する事ができます。

確認したページはそのまま、
Chrome拡張機能のフルページスクリーンキャプチャや、ディベロッパーツールのキャプチャフルサイズスクリーンショット機能で撮影する事ができるので、スマートフォン用の縦長のページを確認する際にもおススメです。
以上!
Webページ全体のスクリーンショット方法にでした。
Chrome拡張機能を利用すればいつでも手軽にページを撮影できますし、Chromeにアプリをあまり追加したくない方でも、ディベロッパーツールの利用でできるので、覚えておくととても便利です。
途切れてない綺麗な画像を利用すれば、
LPのABテストの報告書などもスマートに作れちゃいます!
ぜひ、活用してみてくださいね!
Webマーケター8年目がSNSの歴史を語る。

調度私が小学生ぐらいの頃からケータイ電話が普及し、
e-mailなどのメールサービスからiモードと、ケータイ電話がインターネットに繋がる時代になり、大学生ぐらいでスマートフォンが普及し始めました。
そんな私は新卒でIT業界に入り、ソフトウェアメーカーにてマーケティング組織に所属する事となり、かれこれ8年…
どういう運命か、私的にも、小学生からPCはもちろん、携帯電話でのWebサービスを身近に手にする世代であり、
職業的にも、PCWebサービスからスマートフォンアプリとWebサービスとマーケティングの遷移を歴史的にも貴重なタイミングで経験をしてきた気がします。
そんな私の遍歴をSNSサービスの遍歴と絡めて思い出のWebサービスについて語りたいと思います。
ガラケー時代のSNS「前略プロフ」
今、身近に利用されているソーシャルネットワーキングサービスですが、ガラケー時代から同じ様なSNSサービスが利用されていた事はご存知でしょうか?
(もしかしたら30代以降の人はあぁ!って思うかも…w)
ケーターイ電話がインターネットに繋がったばかりの時代にも、
フェイスブックやツイッターに変わる自己をアピールしたりするサービスがありました。
その名も『前略プロフ』
mixiなどが主流になる少し前、
2004年頃に登場したWeb上で公開できるプロフィールサービスです。
今のフェイスブックの様に自身の名前や趣味などのプロフィールや日記などを書き込むことができます。
前略プロフなどができる以前は、自分でWebページを作成したり、個人をアピールするページを持つ事は少し骨の掛かる仕事でした。
それ以前、私が小学生ぐらいの2000年前後にはその様なサービスは無く、
個人のページを作成するには、HTMLを書いて、ホームページを作成していました。
私もインターネット上の友人と交流する場としてページを作成し、自分の書いた絵を乗せたりしていた事があります。
ケータイ電話の普及で誰でもインターネットにアクセスする機会が増え、個人のアピールするページの需要も増えてきたのでしょう。
中学生、高校生ぐらいになると、ケータイ電話を持つ事が主流となり、友人同士の間で名刺交換の様に前略プロフを作成して、プロフィールのURLを交換する事が流行りました。
(当時は私はHPを持っていたいので、前略プロフは必要性を感じず、利用していませんでした。)
mixiの登場
mixiは当時、利用年齢に制限が会った事や、招待制での加入だった事から未成年の間では大きく広まっておらず、年上の先輩に招待してもらうイメージでした。
mixiは前略プロフとは異なり、コミュニティなど、積極的に人と繋がれる場所がある事が特徴的でした。
mixiアカウントから利用できるゲームサービスなどもあり、今のSNSサービスに近い形で多くの人に利用されていきました。
まさに、今のFacebookに変わる日本のSNSサービスだったと言えると思います。
しかし、時代の変化と共に、利用されるサービスも変わっていくことになりました。
スマートフォンの普及と利用サービスの変化

そうこうしているうちに、2007年にはiphoneが発売し、インターネットサービスの環境は大きく変化することとなりました。
スマートフォン自体が普及するまでには1〜2年程は掛かったと思いますが、
2011年ぐらいには大学生でもiphoneを持っている事が普通になっていたと思います。
そうなってくると、スマートフォン上で利用されるWebサービスの方が主流になり、既に欧米ではアプリケーション化の進んでいたFacebookやTwitterなどがソーシャルメディアとして選択されました。
そして、アプリケーション化の遅かったmixiはSNSサービスとしては利用者が減少していく結果となったのです。
歴史は繰り返す様にサービス企画も繰り返す
SNS一つを取って見ても、サービス企画自体や、キャンペーンなどのマーケティング企画に関しても、本質的には昔から大きな変化は無いと思います。
ゲーム業界では革新的なアイテム課金制度やガシャも、古くからは神社のおみくじや屋台のくじ引きと変わらないと思いませんでしょうか?
LINEだって、ショートメッセージと同じです。
Twitter社のインスタントウィンも、昔から懸賞キャンペーンなんて言って、雑誌のおまけにあった手法です。
組み合わせるアイディアと、実現する技術はすごいと思いますが、繰り返していく企画に対して生き残っていく為にはやはり、「時代を読み取り変化に対応出来る事」が最も重要であると私は考えます。
特に私の様なソフトウェア系のIT企業はこう言ったデバイスやソリューションの変化によって、商材の価値が大きく変わってしまいます。
1年の遅れが何億もの損害になりかねません。
しかし、逆に捉えると、常に新しい技術と対面しチャレンジ出来るのは素晴らしく楽しいことです。
ちょっとした焼き増しの企画でも、技術的な実現で何倍もの価値になることもあり得るのです。
いくつになっても、
新しい事を恐れず、楽しんで、チャレンジしていく!
そんなマーケターでありたいですね!
AWS障害の原因と対策を分かりやすくまとめる!「落ちない構造」と「早期復旧の出来る構造」

ポイントは「落ちない構造」と「早期復旧の出来る構造」
AWS東京リージョンで起こった大規模障害について、インフラエンジニア達の原因と対策についての見解をネコでもわかるレベルでおまとめしました。
- AWS大規模障害について
- AWS障害の原因と範囲は?
- AWSの障害対策は複数の構造で他方を保管!落ちない構造に
- AWSの冗長構造は2つのサーバーでは足りない?
- 復旧しやすい構造「コンテナ化」
- 東京リージョンに続き、アメリカでもAWS大規模障害が発生!
IT mediaさんの、こちらの記事ではAWS東京リージョンで起こった障害について、
実際に障害に会った各社の優秀なインフラエンジニアさん達はどの様に対策を行ったか、また、どの様な体制がベストだった各社の対応や見解をまとめた記事が公開されています。
AWS障害、“マルチAZ”なら大丈夫だったのか? インフラエンジニアたちはどう捉えたか、生の声で分かった「実情」https://t.co/88FHw19dA2 pic.twitter.com/dM3dXa9JtB
— ITmedia NEWS (@itmedia_news) August 28, 2019
非常に勉強になる記事だったのですが、
専門用語も多く、結構難しかったので、にゃうれっじレベルで解説します。
(ネコでもわかるknowledgeでNyawledgeです…)
AWS大規模障害について
2019年8月23日に起きた、AWSの大規模障害は記憶に新しいですね。
Amazonのクラウドサーバーである、AWSは、安価で扱いやすく、あらゆるWebサービスで利用されているため、今回の障害規模は大きく、多くの企業のサービスがストップすることとなりました。
AWS障害の原因と範囲は?
AWS障害の原因は「制御系の異常」との事で、「冷却システムがうまく動作せず、サーバが過熱し、障害に陥った」、と解説されています。
影響範囲は、「apne1-az4」というIDの一部の仮想マシンで発生した為、実はAWSの全てが利用不能になった訳ではなく、その一部のサーバーに割り当てられていたサービスに影響があったのです。
AWSの障害対策は複数の構造で他方を保管!落ちない構造に
一部のサーバーの障害との事で、
AWSでは1つのサーバーで問題が起きた時でもサービスを継続出来る様に、
複数のサーバーを用いて、同じ構造を二系統以上用意する冗長構成を推奨しています。
AWSの冗長構造は2つのサーバーでは足りない?

トラフィックの負荷分散を行う処理(ロードバランサー)を利用していると、
トラフィックの分散の処理自体に、二系統以上のサーバー構造が必要な仕様となります。
Aサーバーがパンクしない様に、事前に、Bサーバーを用意し、
AとBが平均になる様に両方使い続けているイメージです。
つまり、AとBは両方とも常に使われる構造になっている為、Aサーバーが不具合を起こした時に、Aだけを切り離す事ができない仕様になっていたのです。
よって、サーバーの冗長構造は3つの体制で行う事がベストだったと結論づけられています。
これが落ちにくい環境構築となる訳です!
復旧しやすい構造「コンテナ化」
今回のAWSの様なクラウドサーバー障害では、
実行環境をサーバー側で管理していたか、
仮想環境である「コンテナ」にまとめていたかで、
サービスの停止や立ち上げのしやすさにも格差が出ていたとの事です。
サーバー側に実行環境があった場合には、不具合のあったサーバーから移すという事も簡単では無く、対応に格差がでた様子です。
可能であれば、その様な実行作業は「Fargate」などを利用することも推奨されています。
「Fargate」を利用するすると、サーバーを利用せず、クラウドでの実行処理作業が出来る様になります。
その様な対応を事前にしておく事で、サーバー側で不具合が起こった時にもサーバーを介す事無く、実行作業を行う事ができます。
復旧させやすい構造を事前に構築させておく事が重要なのですね。
これ、結構深い!
そして、ITじゃなくても結局、問題解決、緊急時の対応とか仕事の仕方って「起こらない様に事前に手を打っておく」「起こった時の被害を最小にする」という事はとても大切だと思います。
本質的な仕事のやり方という意味でもしっくりくるお話でした。
やっぱ、エンジニアさんってスマートな頭脳されているのね。。。
2019年9月5日追記!
東京リージョンに続き、アメリカでもAWS大規模障害が発生!
2019年8月31日に、
アメリカのAWSでも大きな障害が発生しました。
AWSアメリカでの障害の原因は?
米国の障害は、
冗長化されていた冷却システムがバグにより正常に作動しなかったそう…
冷却システムが作動せず、サーバが加熱化し、データを消失してしまったとのことです。
クラウドは万能な訳ではないのですね。。。
Amazonのクラウドサービスで日本に続きアメリカで障害が発生し顧客データが全損する事態が発生 - GIGAZINE
ドメインとは?

ネコでもわかる!
『ドメイン』のお話。
ブログをはじめよう!
と思い、悩んだポイント、それは、ドメインを取得するか、否か。
ブログに広告を掲載する仕様にしたりすると、独自のドメインが必要になる場合も多いそうで(Google Adseneでは必須項目)、あとからドメインを変更したりするのも大変そうなので、ドメインは取得する事にしました。
ドメインの作り方についてははてぶさんがとても分かりやすくまとめてくださっていますが、そもそも独自ドメインって必要なのか?
ドメインの仕組みってなんなのか?という事について気になったポイントをまとめてみました!
そもそもドメインとは
一言で説明すると、
『IP情報を分かりやすくした名前』
私のブログで言うと…
ドメインとは【Nawledge.work】の部分の事で、これは、私のブログが置いてあるサーバーのIP情報を示しているのです。
そもそも、Webサイトを閲覧するという挙動は、そのページを公開しているサーバー上に閲覧しに行く行為で、サーバーの住所であるIP情報が必要です。
本来はIP情報が解ればそこに閲覧しに行けばよいのです。
が、IP情報とは数字で羅列した人間にはわかりにくく、覚えにくい情報です。
そのIP情報を人にわかりやすくしたのが、ドメイン名という事なのです。
サブドメインとは
ドメイン名の前に設定でき、好きな文字列を指定する事ができます。
私のブログで言うと…
【www】.Nawledge.workこの部分です。
サブドメインは、呼び出したいサーバーの用途に合わせて、名称を設定する事が多く、mailなら、mail.Nawledge.workの様にサブドメインは自由に用途を付けたりして利用されます。
良く設定されているwwwは、World Wide Web の略で、昔はインターネットそのものをそう呼称していたそうです。
その名残か、一般的にホームページ閲覧機能を提供しているサーバーを呼び出す時にはwwwを使われているそうです。
ちなみに、
CDN(※1)やCNAME(※2)を利用している場合を利用している場合には、wwwの設定が必要になります。
大手のブログなどを利用している際は該当している事が多いと思うので、wwwのサブドメインは設定しておいて間違いないでしょう。
※1
CDN(content delivery network)
アクセスが集中した場合にサーバーダウンしない様に、負荷分散できるように最適化されている設定の事。
※2
CNAME(Canonical NAME record)
元のドメイン名に、別名をつける設定の事。
大手のブログなどで、ドメイン名を変更するときはこのような書き換えの設定になっているので、要注意です!
さっそく、ドメインを取得しよう!
まずはドメインを検索!
つけたい名前が使えるドメイン名か調べてみましょう。
お名前ドットコムなどのドメイン販売サイトで調べる事ができ、利用できるドメイン名をそのまま購入することができます。
ドメイン取得サイトなどでは、取得から設定まで分かりやすくまとめられている事が多いので、悩んだらドメイン取得サイトのヘルプを見てみましょう!
作るだけでは使えない!?DNS設定を忘れずに!
DNS(Domain Name System)とは、
『IPアドレスにドメイン名を設定する事』
です。
「そもそもドメインとは」で学んだ通り、
『IP情報を分かりやすくした名前がドメイン』
なのですか、
ドメイン名を購入しただけでは、IP情報が設定されていない為、Webサイトを閲覧する事はできません。
ドメイン名にIP情報を設定する事が必要で、その設定の事をDNS設定といいます。
以上!
ドメインについての整理でしたー
一つ一つの意味を理解すると、
とてもスッキリしますね!
インデックスとは?title(タイトル)タグ、description(説明)タグの書き方

インデックス化されやすい、title(タイトル)タグ、description(説明)タグの書き方について解説します。
title(タイトル)タグやdescription(説明)タグを使う事で、検索結果として、タイトルや説明文を表示さセルことができ、検索エンジンにインデックス化されやすくなります。
- インデックスとは?
- インデックス化されやすくするには?
- インデックスされやすくなる、title(タイトル)タグ、description(説明) タグとは?
- titleタグ(タイトル)、descriptionタグ(説明)の書き方
- h1タグも設定しておこう。
- はてブでページごとにtitleタグを設定するには?
インデックスとは?
一言で説明すると、
『検索エンジンに索引(※1)される事』
※1
索引(さくいん)とは
内容探しやすいように抽出して、一定の順列に配列し、 その所在を分かりやすくする事。
つまり、
Googleなどの検索エンジンがクローラー収集したWebページの情報を検索エンジンデータベー スに整理整頓して格納する事を「インデックス化」「インデクシング」などと言います。
例えば…
このサイトは、WebMarnetingや、SEOについて書かれているサイトで、インデックスについて説明している記事である。
と、いう索引を検索エンジン側(GoogleやYahoo!) に記録される事です。
すると、Aさんが、検索エンジンで「SEO インデックス とは?」と検索した時に、
検索結果として表示されやすい様になるのです。
何か調べたいサイトがあった時に検索エンジンで検索しますよね?
インデックスをきちんと理解してないと、検索しても表示されずに、いつまでたっても訪問者が現れない!?なんて事も…
インデックスとは、そんな検索エンジンとの関係を築く為に大切な要素なのです。
インデックス化されやすくするには?
ずばり!
『クローラーが探しやすい様に、
title(タイトル)やdescription(説明)を設定する』
titleタグとdiscriptionタグを使うことで、検索エンジンに検索結果としてタイトルと説明文を表示させること ができます。
そもそも、
検索エンジンの索引なのだから、検索エンジンが探さなきゃ意味がありません。
クローラーがインデックスできる状態にあることが大前提なのです!
Webサイトはページ単位でインデックスされ、 検索結果に表示されます。
つまり、クローラーが探しやすい形で、
ページに最適で魅力的なタイトルと説明をつける事が大切なのです。
インデックスされやすくなる、title(タイトル)タグ、description(説明) タグとは?
titleタグとは

『検索結果に表示されるリンク部分』
descriptionタグとは

『検索結果に表示される説明文章』
つまり、
どちらも検索されて出た結果として自然に見える事がとても重要です。
titleタグ(タイトル)、descriptionタグ(説明)の書き方
検索結果として自然に見える書き方のポイントをまとめました。
30文字以内で書く。
検索結果に表示される最大文字数です。
文言が切れてしまわない様に、30字以内で書くように注意しましょう。
文章で書く。
検索したときに見る文章と考慮して、 不自然にならない様に文章にしましょう。
検索エンジンに色々なキーワードで引っかかりたいと、単語をたくさん並べて書きがちですが、乗った時に単語ばかりで意味のわからなければ本末転倒です。
ページ毎に内容に合わせて設定する。
titleタグはページ毎に設定する事ができます。
ページの内容と合わせて、最適なタイトルをつける事でページ毎に索引されやすくなります。
例えば、私のブログでも、Web Marnetingについ書いてるからと言って全てのページに「Web Marneting」と付けてしまうよりも、「このページはtitleタグやdescriptionタグについて、書いてある!」と書いてあげたほうが、その情報を求めている人が検索しやすくなります。
検索されたいキーワードを頭に持ってくる。
検索される想定のワードなどを追加すると、検索行動とマッチして閲覧されやすくなります。
さらに、文頭に追加することで、目に入りやすく、タイトルがクリックされやすくなり、実際のサイトへの流入も高くなります。
流入が増えやすくなると、クローラーからのページの評価も上がります。
なので、「キャンペーン中!」など、 クリックしたくなる様な説明文もとても効果的です。
関係のないキーワードは入れない。
逆に、ページに関係の無いキーワードを入れると、クローラーも混乱してしまい、Webサイト自体の評価が下がってしまいます。 入れてしまわない様に注意しましょう。
同じ文言を何度も使わない。
インデックスの上位を狙っているキーワードだからと言って、同じタイトル内に同じ文言を何度も利用したりすると、 スパム認定を受け、評価が下がる事があります。
文言の重複利用なども注意しましょう。
h1タグも設定しておこう。
title,discriptionタグ同様にページに設定できるmetaタグの中にはh1タグというものがあります。
h1タグとは
titleタグと同様に、
『ページの内容を伝えてくれる』
役割を持っている『見出しタグ』です。
titleタグと同じ役割なので、同じ内容で問題ありません。
はてなブログでtitleタグとdescriptionタグを設定してみよう
はてブでページごとにtitleタグを設定するには?
はてブでは、ブログの記事ごとにtitleタグを設定する事ができます。
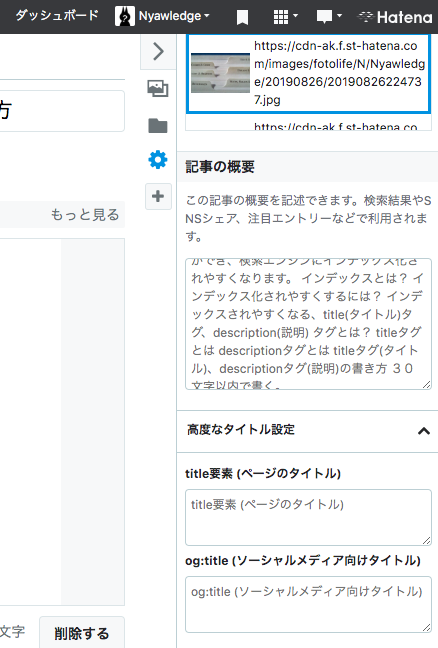
記事の編集画面の右側にある、歯車マーク(編集オプション)を押します。

下にスクロールすると…
高度なタイトル 設定というカラムが表示されます。
ここをクリックすると、titleを設定する事ができます。
以上!
『インデックスとは?title(タイトル)タグ、
description(説明)タグの書き方』
ポイントまとめでしたー
気づいた方も居るかと思いますが…
クローラーから見られる事ばかりに意識が行きがちですが、結局は検索エンジンに乗った後『人が入りたいと思う入り口かどうか』がとても大切なのです。
なので、流入率が高く、入った後にきちんと滞在されている質の良い記事がある様な状態を作れる様に意識しましょう!
効果的なtitle(タイトル)タグ、description(説明)タグが設定できたら…
サイトマップを作成して、検索エンジンにクローラーしてもらい、インデックス化してもらいましょう!
XMLサイトマップの作り方については、
こちらの記事にまとめてあります。
Google Search Consoleへの設定方法や、
クローラー申請についての記事はこちらです。
ぜひチェックしてみてくださいね!
Face Book で企業用のアカウントページを作成したい!

Face Book で企業用のアカウントページを作成したい!
個人のアカウントが紐付けされるのでは心配だ…
そもそも、人しか登録できないのでは?
法人格ってどうするの??
Face Book広告をするのにページが必要と言われたのだけど…
どうやって作るの??
など、FaceBookでのアカウント作成については疑問や心配が多いと思います。
そんな時に活用できるFaceBookページ機能について、ご紹介します。
- FaceBookを企業で利用するには?
- Facebookページとは?
- Facebookページの作り方
- ページのユーザーネームを設定しよう
- コールトゥアクションを追加する
- ページの基本情報を更新する
- 設定を確認する
FaceBookを企業で利用するには?
そもそも、Face Bookとは対、個人に向けてサービスされていたソーシャルネットワーキングサービスです。
企業用のアカウント作成をする機能もありましたが、現在はFacebookページ機能がその企業用のアカウントの役割をしています。
Facebookページとは?

Facebookページは、企業でアカウントを所有しなくても、Facebook上に企業用のページを持つ事ができる機能です。
個人のアカウントを利用して、ページを作成する事が必要ですが、ページ閲覧者から個人のアカウントが見られる事はありません。
また、ページの管理者はページ管理を別の人に委任し、管理権限を削除する事も出来るので、管理者の移動や退職なども心配ありません。
Facebookページの作り方
アカウントにログインする

まず、個人のFacebookアカウントへログインします。
後から管理者の変更や切り替えが可能ですので、どのアカウントでも問題ありません。
もし、まだFacebookを利用した事が無ければ、アカウントを作成しましょう。
個人アカウントは一人1つしか所有する事ができません。
架空のアカウントを作成すると、運用されていないアカウントは削除されてしまいますので、注意しましょう。
ページ作成画面へ

ログインしたら、ヘッターの作成ボタンをクリックし、「ページ」をクリックします。
カテゴリを作成する

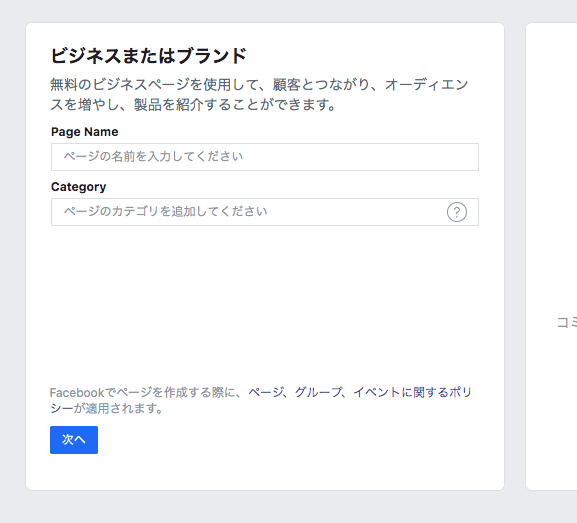
「ビジネスまたはブランド」か「コミュニティまたは公人・著名人」からカテゴリを選択し、「スタート」を押します。
今回は「ブジネスまたはブランド」を選択します。

Page Nameには、ページの名前、Categoryには作成するページに合いそうなキーワードを入れて検索します。
競合他者のページなどを参考にして入れてみると良いでしょう。
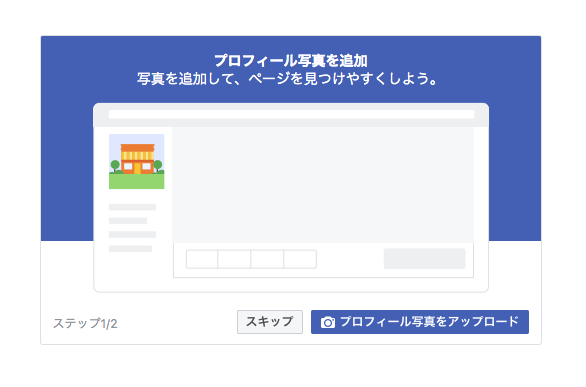
プロフィール写真を追加する

ページを作成したら、プロフィール写真を設定します。
プロフィール写真はFacebookのアイコン表示になります。
丸枠でくり抜かれてしまうので、中心にイメージを合わせる様に設定してください。
最適なサイズは320×320です。
カバー写真を設定する

プロフィール写真を設定したら、カバー写真を設定します。
カバー写真はページの上部を飾る飾り写真です。
カバー写真の最適なサイズは「851×315 」です。
100kb以内のjpgファイルだと読み込みが早くなります。
ページを非公開にする
ページの非公開設定をすると、ページが閲覧できない様にしておく事が可能です。
ページを事前に準備しておきたい時などは、非公開設定を利用しましょう。
設定 > 一般 > 公開範囲
から、「ページは公開されていません」をチェックして保存しましょう。
ページのユーザーネームを設定しよう
facebookページのURLは、「https://www.facebook.com/」+「ページ名」で自動的に生成されます。
ユザーネームを設定すると、「https://www.facebook.com/」+「ユーザー名」で生成する事ができます。
日本語のページ名ですと、分かりにくいURLになってしましますので、
ユーザー名は英文字で短く、分かりやすく覚えやすい名前にしましょう。

ユーザー名はアイコン下の薄いユーザーネームを作成から作成する事ができます。

設定したいユーザー名を入力して、「ユーザー名を作成」をクリックしたら完了です。
ユーザーネームを設定する際は出来るだけ短く分かりやすい物がおすすめですが、下記の様なレギュレーションがあるので、注意しましょう。
ユーザーネームのレギュレーション
・英数字5文字以上(大文字小文字の区別はありません。)
・利用できる記号はピリオド(.)のみ使用可能です。
・ハイフン(-)やスペース( )は使えません。
・ハイフンやスペースはピリオドに置き換えて使用してください。

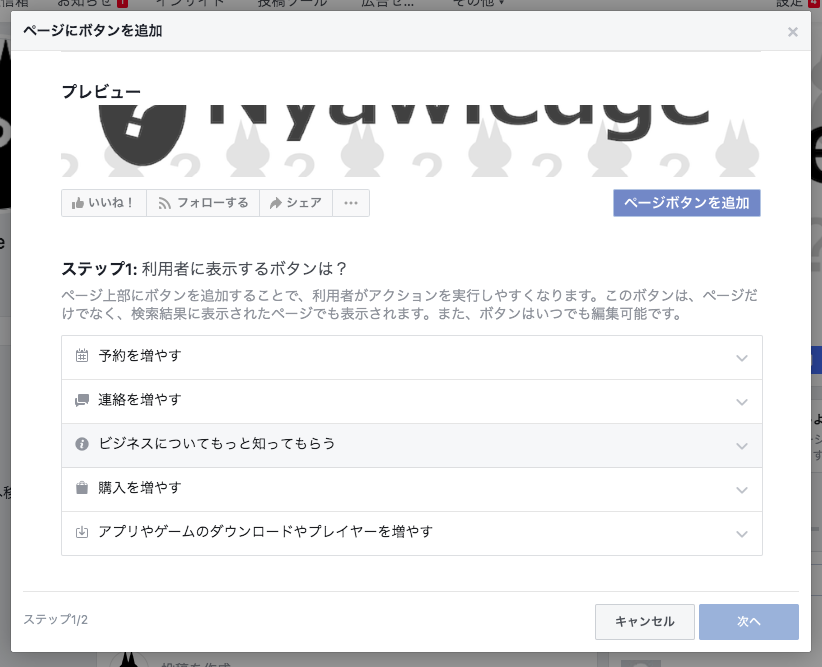
コールトゥアクションを追加する
コールトゥアクションを設定すると、Facebookページから、商品の購入や、予約、問い合わせなど、ページ利用者に行なって欲しいアクションを促すボタンを追加する事ができます。

コールトゥアクションは「+ボタンを追加」ボタンから追加する事ができます。

ページの内容に合わせて、アクションボタンを選び、次へを選択します。
今回はブログのURLに飛ばしたいので、詳しくはこちらボタンを設定します。

詳しくはこちらボタンに、遷移先URLを設定します。
「Website Link」のボタンを押すと、URLを入力するフォームが表示されます。

遷移させたいURLを入力して「保存する」ボタンを押したら完了です。
ページの基本情報を更新する

ページ情報から、基本データを更新する事ができます。
WebサイトのURLや、店舗情報、興味関心カテゴリなどを設定できます。
全て設定する必要はありませんので、必要な物を選択して設定しましょう。
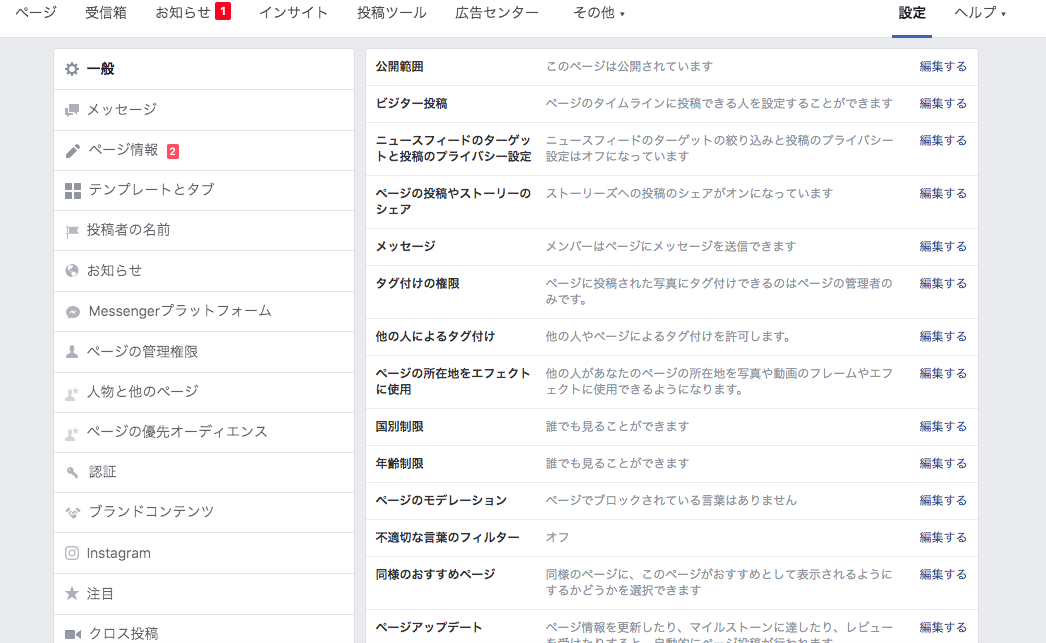
設定を確認する

ヘッターの設定から、一般設定の項目を編集します。

この中には、ページの編集範囲など、重要なものも多く含まれていますので、
念のため全て確認して設定しておきましょう。